Como ya vimos en la introducción de concepto de Svelte, poco a poco se está haciendo un hueco en el mercado español. A lo largo de este artículo veremos cómo construir nuestra primera aplicación con Svelte, analizaremos el contenido del starter kit que nos facilitan y las futuras funcionalidades que podríamos llevar a cabo.

Antes de comenzar con el desarrollo de una nueva tecnología, siempre es interesante darle un vistazo rápido a cómo funciona y ver algún ejemplo real. Para ello podéis ver la web desplegada en http://svelte.es y a través del tutorial oficial que tienen en su web.
Configuración Entorno
El entorno que vamos a utilizar va desarrollar esta aplicación es:
- SO: Windows 10
- Node v12.4.0
- NPM 6.9.0

En cuanto al IDE, a fecha de octubre del 2019, utilizaremos el Visual Studio Code, añadiendo unos plugins extras para Svelte (además de los típicos que solemos tener):
Instalación
Para la instalación de nuestro primer proyecto con Svelte, seguiremos los pasos que nos indican en la web oficial:
npx degit sveltejs/template my-svelte-project
cd my-svelte-project
npm install
npm run dev
En el caso de que escribiésemos mal el nombre de la plantilla de Svelte, por ejemplo npx degit sveltejs/temmplate my-svelte-project, nos daría este error: I could not find commit hash for master. Se corrige sencillamente poniendo bien el nombre de la plantilla. En este caso, habíamos añadido una ‘m’ de más en la palabra template.

La razón para usar degit, en lugar del típico git clone, es porque así nos evitamos descargarnos todo el historial de git del proyecto, con lo es mucho más rápido.
Aunque en los comandos nos indica que usemos npm install, siempre aconsejamos utilizar yarn para todo este tipo de tareas.
Cuando levantemos la aplicación con el comando npm run dev, podríamos encontrarnos con algún problema al visualizar la aplicación, puesto que no nos funcionará adecuadamente en:
- Internet Explorer 11
- Chrome con incógnito activado
Lo de Internet Explorer 11, puede que sea una alegría para muchos, pero en sus propios foros se ha estado discutiendo si debería dar soporte o no para este navegador. Aunque sería relativamente sencillo hacerlo compatible con el uso de polyfills, el verdadero problema vendría con el uso de Sapper, para el SSR.
El resultado de lo que veríamos, al abrir localhost:5000 sería:

Análisis de la estructura
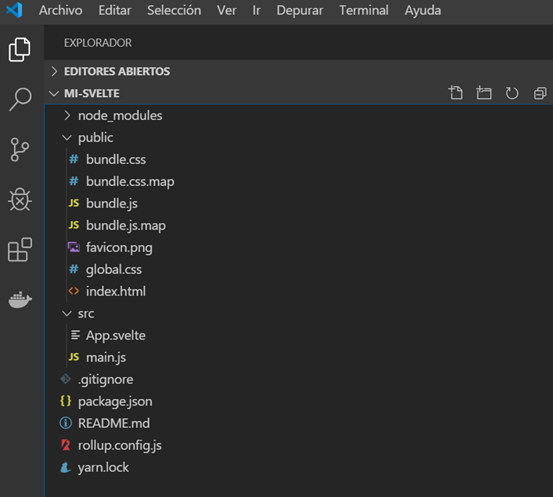
Cuando abrimos la aplicación de Svelte con nuestro editor, lo que nos encontraremos será:

De las partes cabe destacar inicialmente:
* Uso de Rollup: una herramienta de Bundler, en lugar de Webpack a la que muchos estaréis acostumbrados, o Parcel que también está bastante en auge. En este caso, puede que la haya elegido dado que los tiempos de compilación con Rollup suelen ser más rápidos que con Webpack o Parcel y/o porque uno de los creadores de este framework, Rich Harris (editor gráfico en el The New York Times) es el mayor colaborador de esta librería. En nuestro caso, para una aplicación sencilla, nos resultará indiferente cual usar, aunque en proyectos más complejos deberemos analizar las limitaciones de cada una de estas librerías para elegir la adecuada.
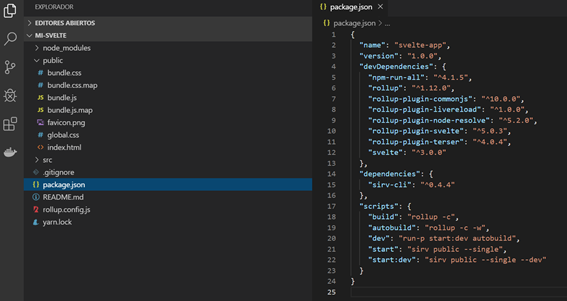
- Dependencias básicas: si analizamos el package.json:

Podemos ver un archivo de configuración muy sencillo, y con muy pocas dependencias si lo comparamos con sus competidores. Esto nos generará una web muy ligera. También podemos ver unos comandos predefinidos para levantar la aplicación y desplegarla tanto en versión producción, como en versión dev para poder depurar.
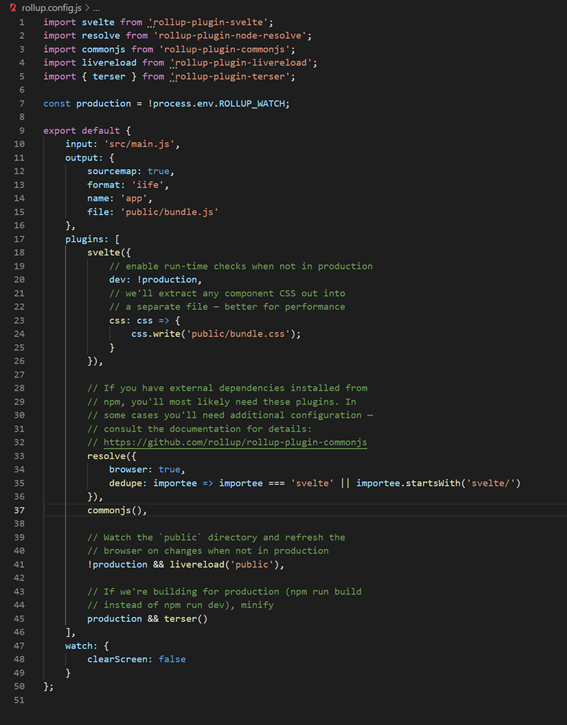
También podemos ver la configuración de nuestra librería de Bundling, rollup.config.js:

la cual, viene con una configuración muy básica y con los plugins mínimos para desplegar, los css y la configuración para el liveroad. En el caso de que nuestra aplicación creciese, deberíamos ir completando esta configuración.
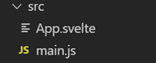
- Aplicación Svelte: Dentro de la carpeta src, ya nos encontraremos con los archivos propiamente de Svelte:

Como podemos ver, las aplicaciones de Svelte, tienen un nuevo formato *.svelte. De ahí la importancia de instalar el plugin de Visual Studio Code, que nos facilitará el desarrollo.
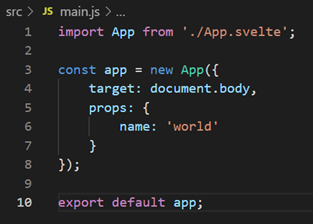
Dentro del main.js, nos encontraremos la declaración de la aplicación y la asignación de las props, que seguro que os recordará a React.

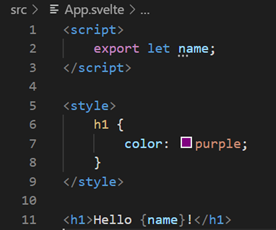
Entrando ya en materia, y viendo la estructura de App.Svelte:

Podemos ver que estos archivos, generalmente vendrán estructurados en tres apartados:
- Script: donde incluiremos todo lo referente a JS, declarando las variables y funcionabilidad
- Style: donde normalmente incluiremos todo el CSS, aunque Svelte permite otras formas de incluir CSS
- HTML: donde tendremos un sistema de templating, soporta Mustache
Como pasa con muchas de estas librerías, para hacerlas más ligeras y que no se conviertan en un Angular, no nos suelen incluir inicialmente algunas funcionalidades que necesitaríamos para aplicaciones que no fuesen muy pequeñas. Esto también nos permite poder aplicar toda la creatividad que deseemos. Algunas ausencias que nos podríamos encontrar en este starter kit serían:
- Test unitarios
- Test funcionales
- Eslint
- Routing
- Configuración por entornos
Próximos pasos
Después de haber creado nuestra primera aplicación, y jugar un poquito con las propiedades de Svelte, los siguientes pasos que deberíamos dar deberían ser:
- Mejorar nuestro templating
- Añadir promesas a nuestro templates
- Eventos de handling
- Probar el ciclo de vida de Svelte
- Añadir el routing
- Mejorar la configuración inicial, añadiendo test unitarios, eslint, etc
- Probar los stores de Svelte
- SSR con Sapper
Conclusión: ¿Qué hace especial a Svelte?
Después de ver esta primera aplicación y otras funcionalidades que podríamos utilizar con Svelte, podemos ser conscientes de que aún le falta cierta madurez en el mercado en comparación a otras tecnologías. Pero aun así, parece que tiene ciertas bondades, para ir consiguiendo adeptos. Esto es porque a diferencia de las otras librerías o frameworks que realizan la mayor parte de su trabajo en el navegador, Svelte se ejecuta en tiempo de compilación, convirtiéndose en código imperativo altamente eficiente. Todo ello lleva a qué nuestro navegador no tenga que realizar un trabajo extra para interpretarlo.
Si te ha gustado, ¡síguenos en Twitter para estar al día de nuevas entregas!
Bibliografía
- Svelte
- https://svelte.dev/
- https://svelte.dev/tutorial/basics
- http://svelte.es
- https://svelte.dev/docs
- https://github.com/sveltejs/svelte/issues/2621
- https://github.com/sveltejs/sapper
- https://svelte.dev/examples#hello-world
- https://svelte.dev/repl
- https://discordapp.com/invite/yy75DKs
- Rehinking Reactitivity
- https://github.com/EmilTholin/svelte-routing
- https://svelte.dev/tutorial/writable-stores
- Visual Studio Code y Plugins
- https://code.visualstudio.com/
- https://marketplace.visualstudio.com/items?itemName=JamesBirtles.svelte-vscode
- https://marketplace.visualstudio.com/items?itemName=ardenivanov.svelte-intellisense
- https://marketplace.visualstudio.com/items?itemName=fivethree.vscode-svelte-snippets
- Yarn
- https://yarnpkg.com/lang/en/
- Bundlers
- https://rollupjs.org/guide/en/
- https://parceljs.org/
- https://webpack.js.org/
- https://medium.com/js-imaginea/comparing-bundlers-webpack-rollup-parcel-f8f5dc609cfd
- Otros
- https://es.reactjs.org/docs/components-and-props.html
- https://github.com/Rich-Harris/degit
- Otros Artículos Svelte
- https://objectcomputing.com/resources/publications/sett/july-2019-web-dev-simplified-with-svelte
- https://www.nocountryforgeeks.com/jugando-con-svelte/
- https://platzi.com/blog/svelte-un-nuevo-framework-para-crear-aplicaciones-web-mejoradas/
- https://midu.dev/crea-un-nuevo-proyect-con-svelte-3/