Ya en alguna ocasión habíamos hablado de Oracle JET, un toolkit JS liberado y mantenido por Oracle. Hoy vamos a verlo con más detalle.

Aunque el repositorio Git actualmente no permite pull requests está pensado que, en breve, toda la comunidad de desarrolladores pueda aportar mejoras a JET:
- Repo de GitHub: https://github.com/oracle/oraclejet
- Página oficial: http://oraclejet.org/
Oracle JET no es un framework propio. Es un conjunto de librerías que ya existían en el mercado y las han unido para crear un kit de desarrollo JS estable y productivo.
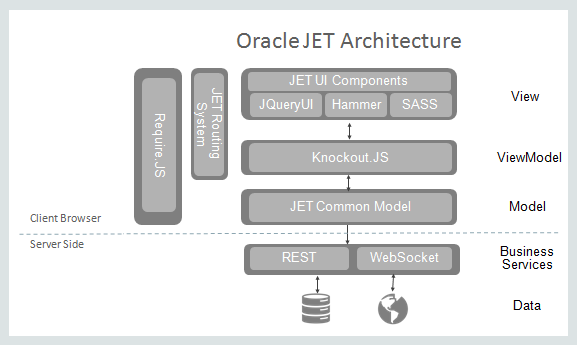
El core de dicho conjunto es:
- JET (componentes)
- JET-CLI (herramienta de línea de comandos)
- JQuery (UI)
- KnockOut (bindings)
- Require (carga de librerias)
- Hammer (touch)
- Cordova (soporte híbrido)
Con la colaboración especial de:
- Yeoman
- Grunt
Todas estas librerías trabajan de forma conjunta de la siguiente manera:

Lo que realmente aporta Oracle aquí son:
- Patrones.
- Recomendaciones y Buenas Practicas.
- Librería con mas de 100 componentes UI ya construidos.
- Unión de todas las librerías core para trabajar de forma conjunta.
En mi opinión, es una buena manera de trabajar ya que lo que tenemos es un conjunto de módulos, cada uno con su función especifica, de modo que tenemos total libertad para usar/sustituir/modificar/añadir aquella pieza que queramos.
Además, la curva de aprendizaje es mucho menor ya que, al no ser algo nuevo y cerrado, es probable que muchas de las librerías ya las conozcamos y sepamos su uso.
Tras esta introducción vamos a tratar de ver como crear un ejemplo básico en JET y comenzar a dar nuestros primeros pasos.
Editor de Código
Como herramienta de desarrollo, haz uso de aquella en la que te sientas mas cómodo. Yo en mi caso utilizo Visual Studio Code. Es un editor que uso prácticamente para todo y, según han anunciado, en breve Oracle liberará un plugin para Oracle JET en esta plataforma.
A partir de ahí...
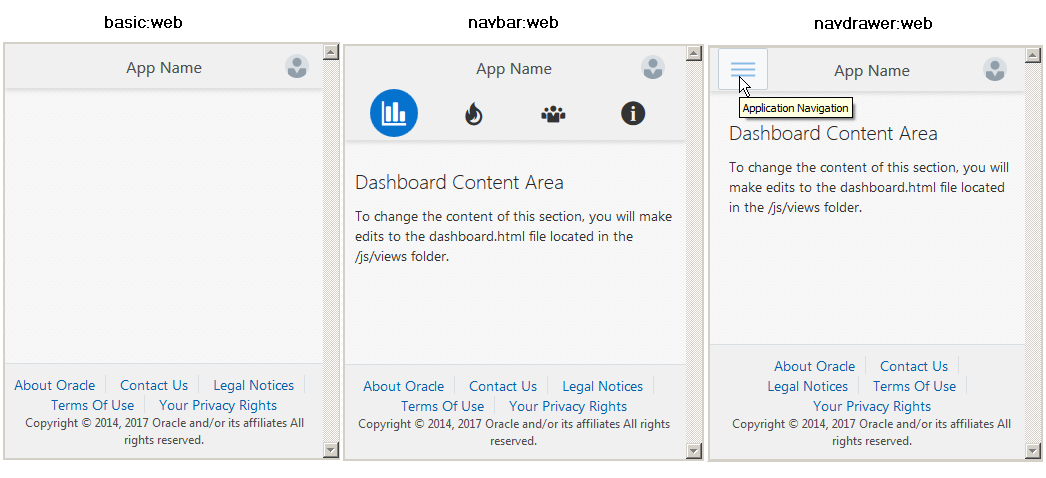
- Creamos una primera aplicación con template navbar. Para ello lo mas rápido es hacer uso de JET-CLI. Por debajo estamos haciendo uso realmente de yeoman y nos permite realizar una serie de tareas de forma muy rápida.
ojet create web-app-navbar --template=navbar
Tenemos los siguientes templates: blank(Default), basic, navbar or navdrawer. Y su correspondiente versión híbrida.

- Dentro del directorio raíz de la aplicación ejecutamos:
ojet build
Este comando sirve para hacer el empaquetado y las tareas de construcción. En este punto contamos con hooks para poder lanzar ciertas tareas en las fases de pre y post construcción, publicación, etc... (copia de ficheros o certificados,...).
- Te crea la carpeta web que es la que realmente se ejecuta mediante:
ojet serve
El comando ojet serve te permite ejecutar tu aplicación en un servidor local que, por defecto, se arranca en localhost:8000. Además, serve ya te hace el build, si no especificamos lo contrario, por lo que se podría prescindir del comando anterior.
- A partir de aquí ya podemos empezar a juguetear. En esta ocasión lo mas recomendable es tirar de esta misma construcción básica de ejemplo e ir añadiendo cosas. Para ello podemos ir analizando los componentes ya construidos en la jetCookbook.
Conclusión
Tras esta introducción, ya podemos empezar a entender la filosofía que hay detrás de JET y ver cómo nos encajaría en nuestros desarrollos.
En el siguiente post trataremos sobre cómo crear componentes propios con JET.
Nota: Las imágenes han sido obtenidas de la documentación oficial https://docs.oracle.com/en/middleware/developer-tools/jet/6.2/develop/index.html
