Estas leyes son un conjunto de principios y reglas que se utilizan para crear una experiencia de usuario satisfactoria en un producto digital. Te ayudarán a crear productos más fáciles de usar, intuitivas y agradables para el usuario.
Las más conocidas y utilizadas son estas diez.

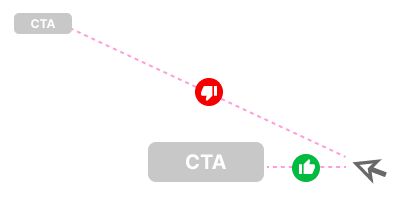
1 Ley de Fitts
“El tiempo necesario para alcanzar el objetivo está en función de la distancia que tiene que recorrer y el tamaño del objetivo”.
Trayéndolo al terreno del UX, podemos afirmar que cuanto más lejos del cursor esté un objetivo (botón) y más pequeño sea, más difícil será alcanzarlo.
En dispositivos móviles, intentemos colocar los CTAs en el área de alcance de los dedos, y a un tamaño lo suficientemente amplio, para ser pulsados con facilidad (mínimo aprox. 280 x 40px) incluso por los usuarios con dedos de mayor tamaño.

2 Ley de Hick
“El tiempo que tarda una persona en tomar una decisión es proporcional a la cantidad de posibles elecciones que tiene”.
Cuantas más opciones tiene un usuario para elegir, mayor será su tiempo de decisión.
Muchas veces se suele echar mano de esta ley para justificar la necesidad de reducir la gran cantidad de opciones que solemos encontrarnos en menús de navegación.

3 Ley de Jakob
“Las personas se sentirán mejor y preferirán usar elementos y sistemas que ya conocen”.
Cuando diseñes interfaces, usa patrones ya establecidos, que al usuario le resulten familiares. Eso hará que se sienta más cómodos y seguros en un entorno que reconocen.
Si todos los usuarios de internet tiene asumido que el logotipo de un sitio web aparece arriba a la izquierda, y que pulsándolo te lleva a la Home, no lo cambies. Esta será una puerta de regreso a la Home siempre visible y alcanzable para el usuario. Por mucho que profundice y navegue dentro del sitio, incluso llegando a perderse, el logo siempre estará ahí, para llevarle de regreso a la página de inicio.

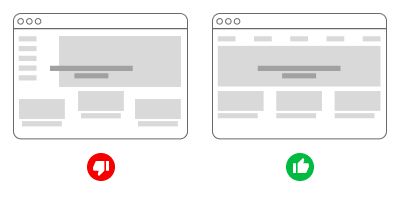
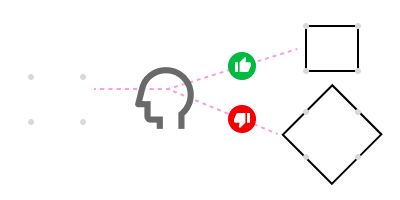
4 Principio de Prägnanz
“El cerebro humano interpreta imágenes complejas como la forma más simple reconocible, ya que es la que menos esfuerzo le exige”.
También conocida como la ley de la simplicidad. El cerebro tiende a simplificar las formas complejas, ahorrando en esfuerzo de comprensión.

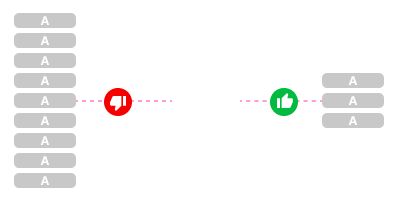
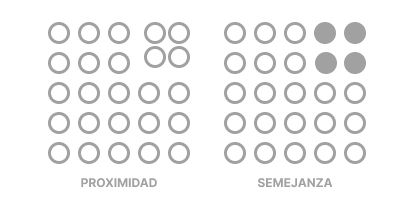
5 Principio de Proximidad
“Las personas tienden a interpretan los objetos que están cercanos como un grupo”.
Así como el principio anterior, este es un principio que proviene de la psicología de la Gestalt. También se le conoce como principio de agrupamiento, y hace referencia a que el cerebro humano tiende a percibir como un grupo elementos que estén próximos (proximidad), o sean parecidos (semejanza).

6 Ley de Miller
“Un cerebro humano estándar, sólo puede retener en su memoria a corto plazo entorno a 7 ítems”.
En 1956, George Miller estableció los límites de la capacidad para procesar información, de un cerebro medio, en 7 ±2 elementos (es decir, de 5 a 9). Según Miller la memoria a corto plazo es limitada, y sólo puede retener entorno a 7 ítems. Así que ya sabes, no más de 7 opciones en tus menús de navegación principal.

7 Ley de Parkinson
“El trabajo se expande hasta llenar el tiempo disponible para que se termine”.
Cualquier tarea se prolongará hasta que se agote todo el tiempo que se tiene para realizarla. O lo que es lo mismo, cuanto más tiempo tengas para realizar una tarea, más tiempo emplearás en hacerla. Por esto, es aconsejable establecer límites cortos pero adecuados en el desempeño de tareas, como completar procesos de alta o de compra.
No por dedicar más tiempo a una tarea, esta quedará mejor resuelta. Al acortar el tiempo de resolución, estaremos “animando” al usuario a que se enfoque en la tarea obteniendo mejores resultados.

8 Efecto de posición de una serie
“Ante una serie de elementos, el cerebro humano, tiende a recordar mejor el primer y último elemento del resto de la serie”.
Este efecto acuñado por Herman Ebbinghaus, nos dice que en una secuencia de elementos, los colocados al principio y al final de la misma, serán mejor recordados por el usuario. Así que ya sabes en qué posición colocar los ítems más importantes dentro de un grupo, menú, listado…

9 Ley de Tesler
“Todo sistema o tarea tiene un cierto nivel de complejidad mínimo que no se puede reducir más”.
También conocida como la ley de Conservación de la Complejidad, nos dice que todo tiene un mínimo de complejidad que no puede ser reducido.
Traído al UX, podríamos decir que todas las tareas tienen un nivel de complejidad mínimo que no puede ser reducido, sin cambiar el sistema.
Por ejemplo, el checkout de una compra online, tiene una complejidad mínima que no se puede reducir:
- Selección del artículo.
- Formulario datos de envío.
- Formulario datos de pago.
Y difícilmente se podrían reducir estos pasos, sin cambiar el sistema. Por ejemplo, creando otro sistema como sería la compra de “Un sólo click”, en la que tras un inicio de sesión, el sistema ya tiene los datos de envío y los de pago, con lo cuál sólo tendrías que confirmarlos.

10 Efecto Von Restorff
"En una agrupación de elementos, el cerebro humano tiende a recordar el que es diferente al resto”.
También conocido como efecto de Aislamiento, nos viene a decir que entre una multitud, nos quedamos con lo que es diferente.
Traido al diseño, si quieres resaltar un elemento, cambia su forma, tamaño y/o color, por ejemplo, un CTA. Obvio, ¿no?

Estos son sólo los 10 leyes/principios más importantes de UX/UI, pero si te interesa el tema, no te quedes aquí. Te invito a que sigas ampliando tu conocimiento con estos otros: La navaja de Occam, Principio de Pareto, Efecto Zeigarnik, o el Umbral de Doherty.
PD: Te puedo asegurar que este artículo no ha sido redactado por Chat GPT 🤓