En el primer artículo de esta serie sobre Helm dimos nuestros primeros pasos con la herramienta, instalándola, buscando charts en repositorios y desplegando nuestro primer chart de ejemplo.
En esta segunda edición vamos a profundizar más en la gestión de los charts de los repositorios que tengamos disponibles, tanto de repositorios públicos como privados.

El objetivo sería el disponer de una herramienta visual, que nos permita tener acceso a todos los charts que tengamos disponible. Una vez tengamos instalada esta aplicación, dejaremos preparado nuestro ecosistema de aplicaciones para la gestión de releases con Helm, añadiendo un repositorio interno de charts. Con estas herramientas seremos capaces de gestionar el ciclo de vida completo y publicación de nuestros propios charts.
En esta edición os mostraremos el papel que tienen Monocular y Chart Museum en nuestro ecosistema de soluciones para la gestión de charts dentro de nuestro clúster de Kubernetes.
Monocular
Monocular es un projecto del Cloud Native Computing Foundation que permite la búsqueda y descubrimiento de múltiples repositorios de charts Helm.
Instalación
Partiendo de la premisa que tenemos un clúster de K8s con Helm instalado (más información acerca de esto en el artículo anterior), vamos a instalar Monocular... ¡como no podía ser de otra forma que usando Helm!

Añadimos el repositorio Helm de Monocular:
helm repo add monocular https://helm.github.io/monocular
La instalación del chart de Monocular va a usar ingress, con lo que necesitamos verificar que está habilitado:
kubectl get pods -n kube-system -w | grep ingress

Monocular viene por defecto con sólo los repos stable e incubator configurados, con lo cual nos vamos a crear un fichero que usaremos para hacer override de algunas propiedades del chart. Este paso es opcional de momento, pero cuando instalemos Chart Museum lo tendremos que añadir. Añadimos los siguientes repos:
cat > custom-repos.yaml <<EOF
sync:
repos:
- name: stable
url: https://kubernetes-charts.storage.googleapis.com
schedule: "0 * * * *"
successfulJobsHistoryLimit: 1
- name: incubator
url: https://kubernetes-charts-incubator.storage.googleapis.com
schedule: "*/5 * * * *"
- name: monocular
url: https://helm.github.io/monocular
- name: bitnami
url: https://charts.bitnami.com
- name: brigade
url: https://brigadecore.github.io/charts
- name: jetstack
url: https://charts.jetstack.io
- name: gitlab
url: https://charts.gitlab.io/
- name: elastic
url: https://helm.elastic.co
schedule: "*/5 * * * *"
EOF
A continuación instalamos Monocular con su chart de Helm:
helm upgrade --install monocular -f custom-repos.yaml monocular/monocular --namespace monocular
Esperamos hasta que el despliegue se complete:
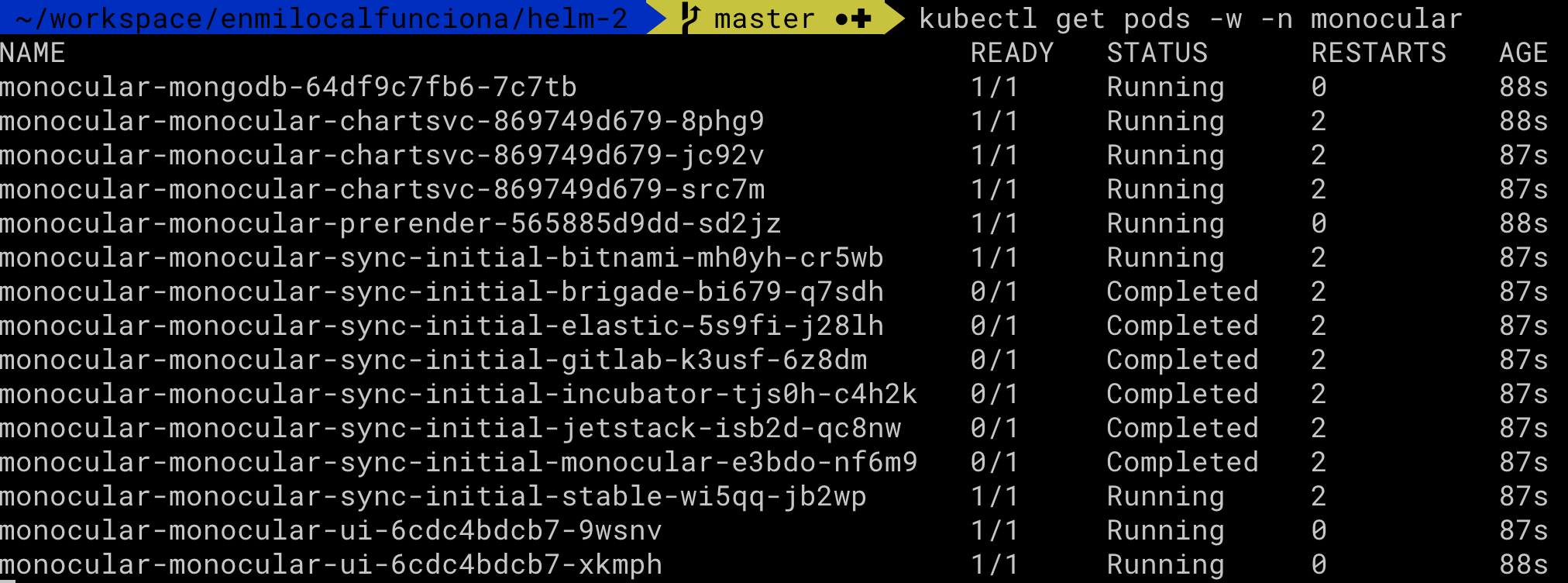
kubectl get pods -w -n monocular

Creamos una entrada en nuestro /etc/hosts:
echo "$(minikube ip) monocular.local" | sudo tee -a /etc/hosts
Probamos el acceso:
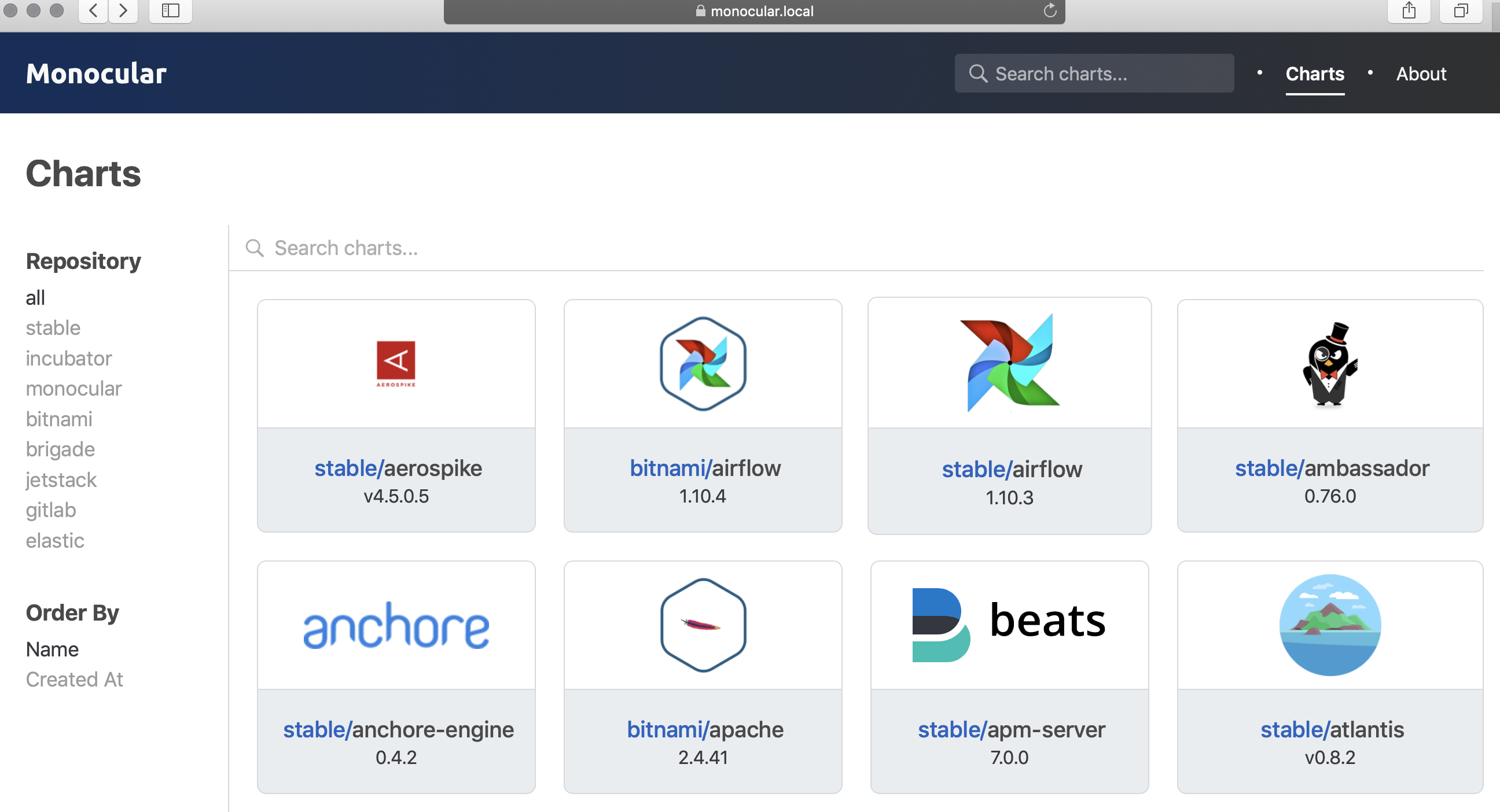
https://monocular.local

Chart Museum
Chart Museum es un repositorio open source de charts de Helm. Expone un endpoint REST, que nos permite gestionar el ciclo de vida de nuestros propios charts.
Instalación
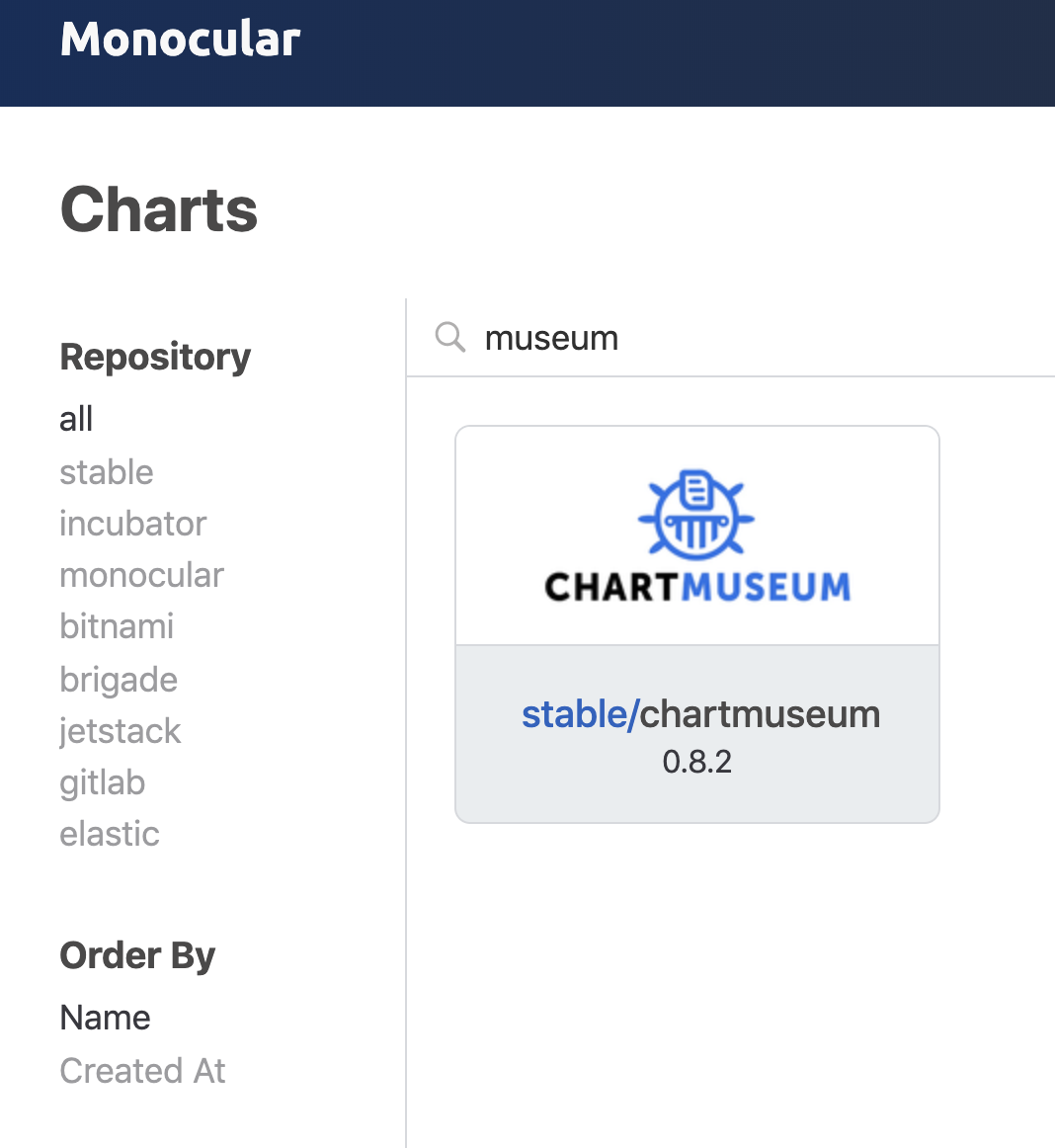
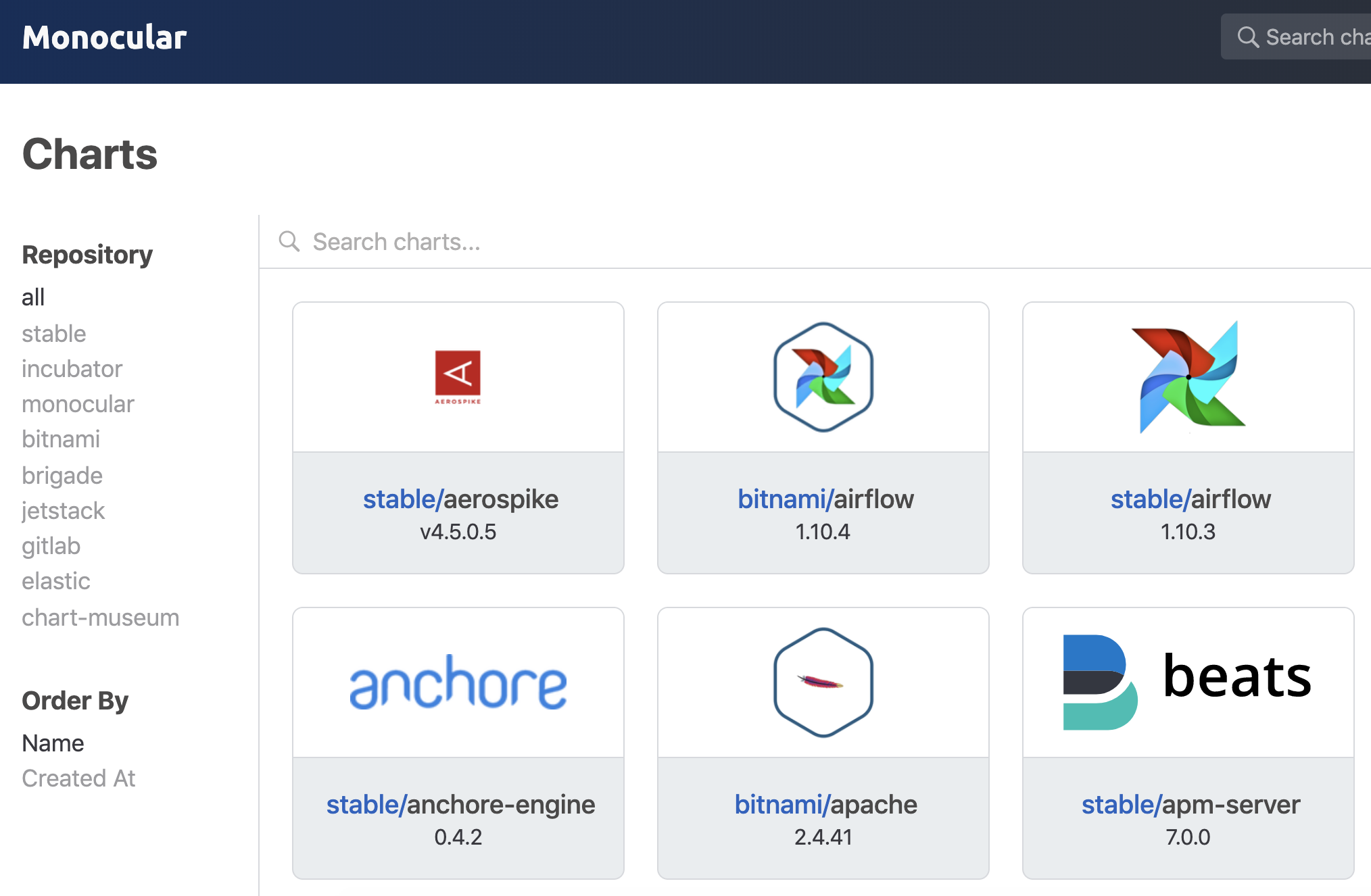
Chart Museum está disponible en el repositorio stable, pero podríamos haberlo buscado mediante Monocular también:

Lo instalamos via Helm:
helm upgrade --install chart-museum stable/chartmuseum --namespace chart-museum
Esperamos a que esté disponible:
kubectl get pods -w -n chart-museum

En este momento ya tenemos la parte visual (Monocular) que nos permite consultar los charts existentes en todos los repos disponibles, y ahora hemos creado un repositorio que lo utilizaremos para gestionar y almacenar nuestros propios charts.
Un paso que nos queda pendiente es la integración entre ellos, es decir, tenemos que añadir a la lista de repositorios disponibles en Monocular el que acabamos de crear.
Como ya comentamos en un paso anterior, esto se consigue editando el fichero custom-repos.yaml y añadiendo un nuevo repo.
Hemos de recordar que hemos desplegado cada pieza en un namespace diferente, con lo cual hemos de saber como acceder al service de Chart Museum que está desplegado en el namespace chart-museum.
Identificamos el nombre de service:
kubectl get services -n chart-museum

Con lo cual para acceder a este servicio desde otro namespace utilizamos una estructura de nombre del tipo service.namespace, es decir, chart-museum-chartmuseum.chart-museum:8080. Más información acerca de este concepto aquí.
Añadimos este nuevo repo:
sync:
repos:
- name: stable
url: https://kubernetes-charts.storage.googleapis.com
schedule: "0 * * * *"
successfulJobsHistoryLimit: 1
- name: incubator
url: https://kubernetes-charts-incubator.storage.googleapis.com
schedule: "*/5 * * * *"
- name: monocular
url: https://helm.github.io/monocular
- name: bitnami
url: https://charts.bitnami.com
- name: brigade
url: https://brigadecore.github.io/charts
- name: jetstack
url: https://charts.jetstack.io
- name: gitlab
url: https://charts.gitlab.io/
- name: elastic
url: https://helm.elastic.co
schedule: "*/5 * * * *"
- name: chart-museum
url: http://chart-museum-chartmuseum.chart-museum:8080
schedule: "*/1 * * * *"
Desplegamos una nueva release de Monocular con estos cambios:
helm upgrade --install monocular -f custom-repos.yaml monocular/monocular --namespace monocular
Comprobamos que el nuevo repositorio aparece en la lista de disponibles:

Conclusiones
En este artículo hemos aprendido a instalar y usar dos elementos necesarios para facilitar la gestión de los charts que queramos tener disponibles dentro de nuestra organización o equipo.
En el tercer y último artículo de la serie de Helm mostraremos con el uso de las herramientas explicadas durante toda la serie, como crear from scratch una aplicación de ejemplo, como empaquetarla como un chart y finalmente como publicarla en nuestro repositorio interno. ¡Síguenos en Twitter para estar al día de este y otros nuevos posts!
Todo el código fuente utilizado en este post lo puedes encontrar aquí.
Stay tuned!