Introducción
Liferay 7.0 tuvo una gran reestructuración interna que permitiría ser la base de futuras versiones provocando un gran cambio respecto a la versión 6.2. Los cambios fueron principalmente a nivel de arquitectura, no existiendo realmente grandes cambios a nivel funcional. A partir de aquí, una vez ya se había establecido la arquitectura base, las versiones 7.1 y 7.2 se centraron en aportar nuevas funcionalidades. Dentro de estas funcionalidades una de las más destacadas podría ser la aparición de las Content pages y los Fragments en la versión 7.1, funcionalidad que se ha visto reforzada en la versión 7.2 mediante herramientas como el Fragments CLI.

En este artículo se analizará esta nueva forma de gestión del CMS con sus ventajas e inconvenientes, y la convivencia con el sistema ‘clásico’ de assets de Liferay.
Widget y Content Pages
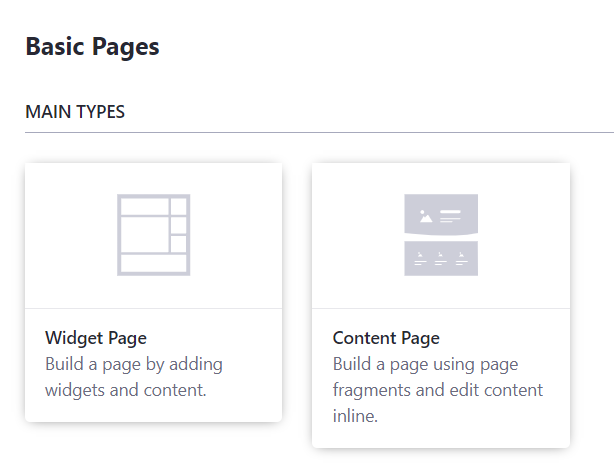
A partir de Liferay 7.1 se tienen dos tipos de páginas: widget page y content page. Las widget page son las páginas ‘clásicas’ compuestas por conjuntos de instancias de portlets que se distribuyen dentro de la página mediante el layout. Por el contrario, las content page se componen mediante una secuencia de secciones horizontales llamadas Fragments.

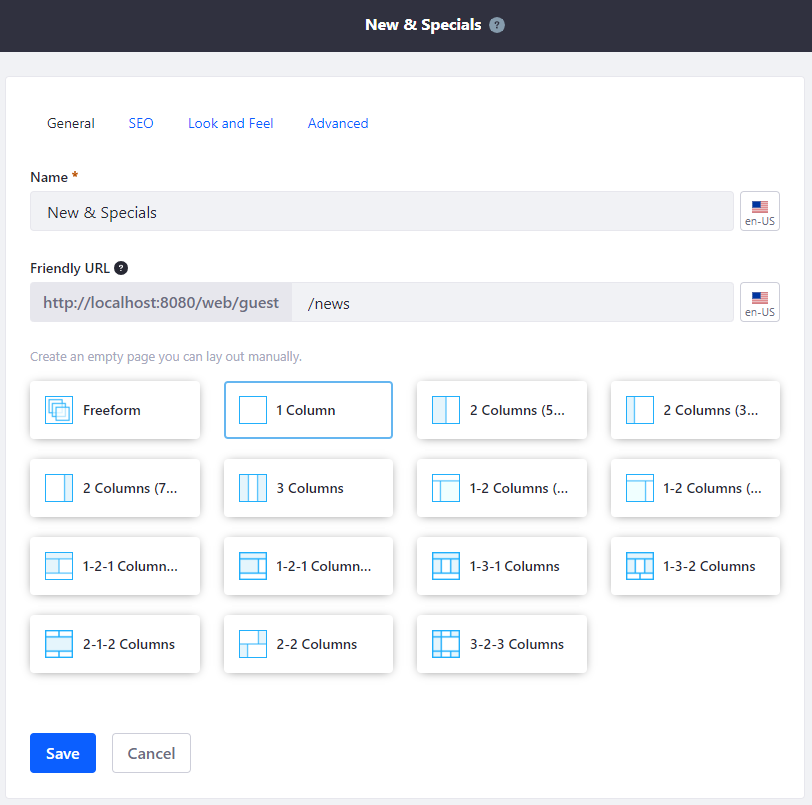
Propiedades de configuración de un Widget Page
Primero de todo notar que ambos tipos de página tienen muchas características comunes dado que a fin y al cabo son eso, páginas.

Propiedades de configuración de un Widget Page

Propiedades de configuración de un Widget Page
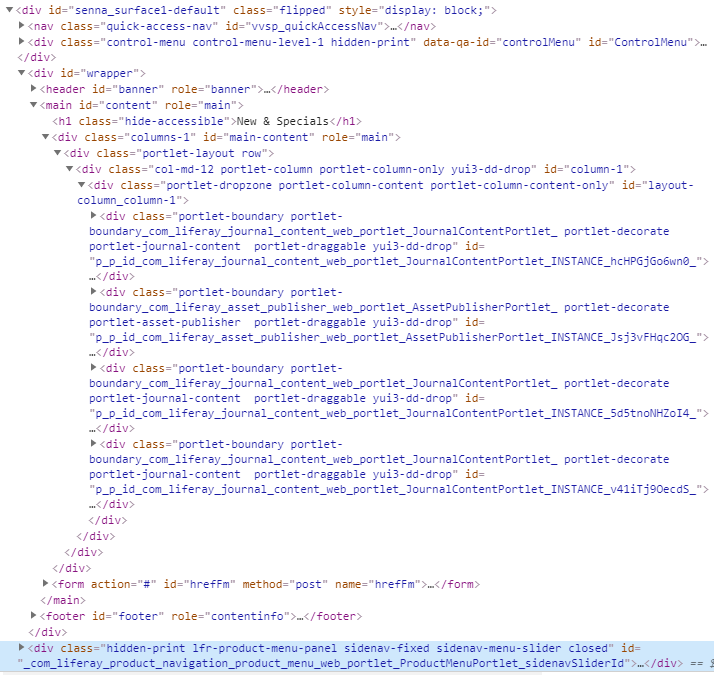
Ambas tienen un nombre y ‘friendly url’ (ambos internacionalizables), configuraciones de SEO, look and feel, etc. En este sentido destacar que ambos tipos de página están “afectadas” por el tema. En una página tipo widgets el cuerpo de la página lo constituye la zona donde se aplica el layout, mientras que en una content page el cuerpo corresponde a la instanciación secuencial de los fragmentos pero, evidentemente, el resto es común:
- Sección de código de una página tipo Widgets

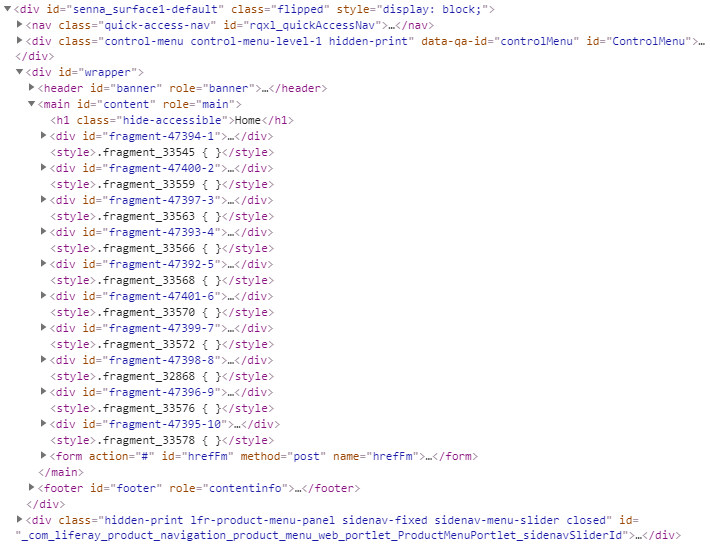
- Sección de código de una Content page

De las imágenes anteriores, hay que prestar especial atención a las secciones header, main y footer, y destacar como cambia la sección main según el tipo de página.
Fragments
Un fragment es un componente autocontenido y reutilizable dentro de páginas de contenido, el cual incluye código HTML, CSS y JavaScript. De forma sencilla, las content page son al fin y al cabo una secuencia de fragments, y los fragments se aplican dentro de una página de contenido, es decir, no tiene sentido el uno sin el otro.
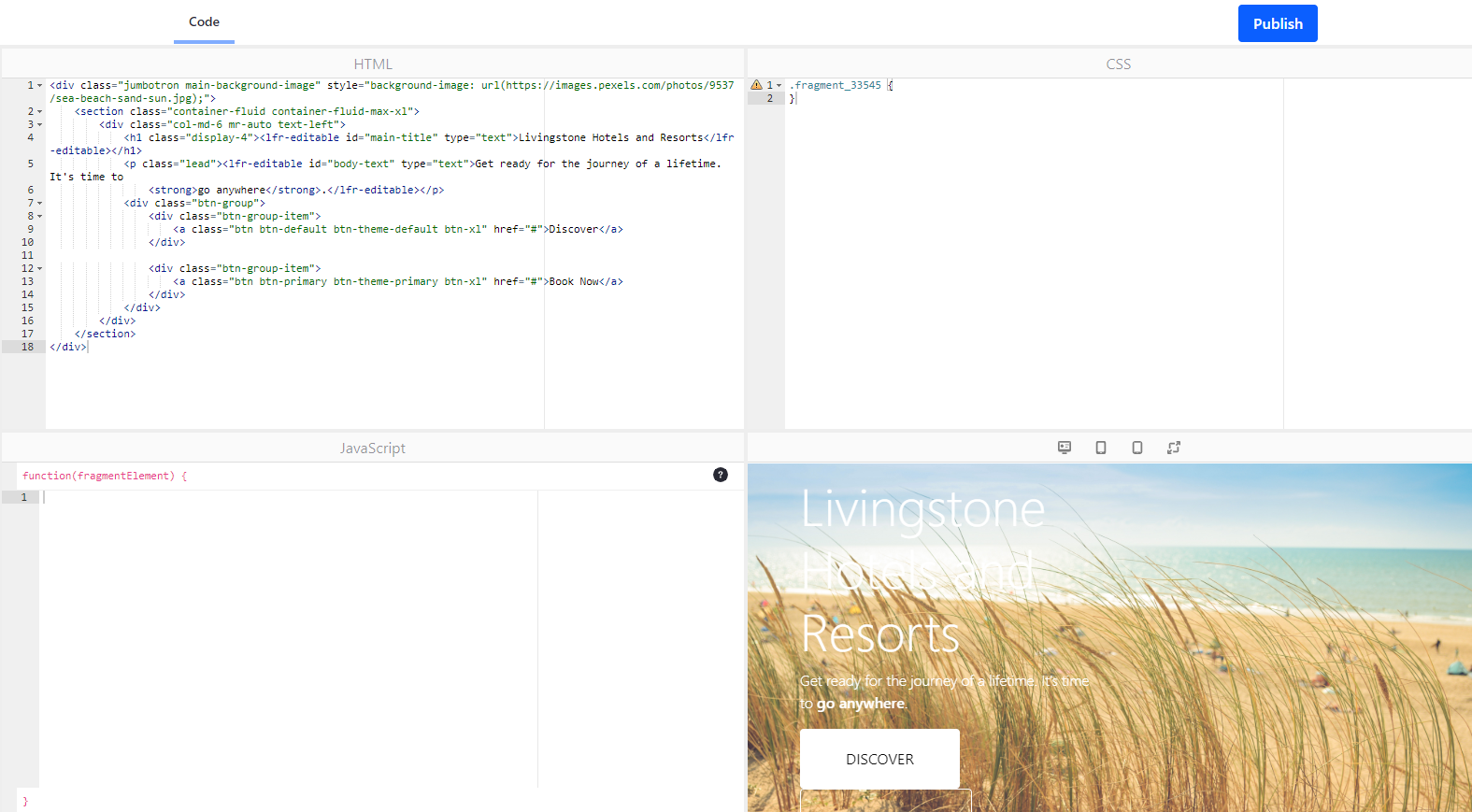
Para crear fragments se puede utilizar el editor que Liferay aporta, el cual recuerda a jsfiddle:

Los fragmentos pueden definir información editable mediante tags específicos de Liferay.
Edición de content pages
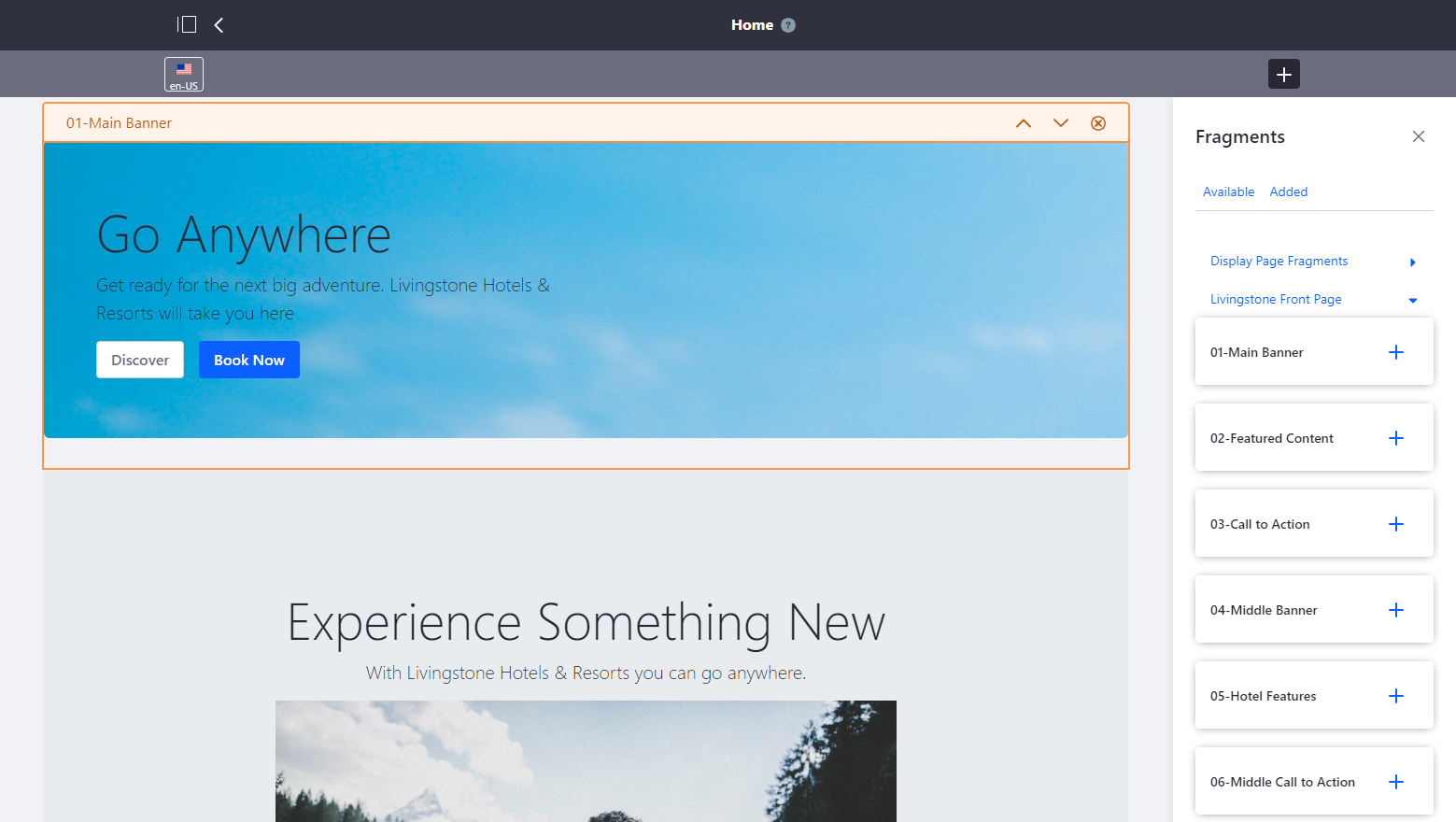
Una pagina de contenido se construye mediante la aplicación secuencial de fragmentos. Cuando apareció la funcionalidad de Fragments en Liferay 7.1 la página de contenidos era básicamente la aplicación secuencial de fragmentos en una edición donde no se tenía en cuenta el tema:

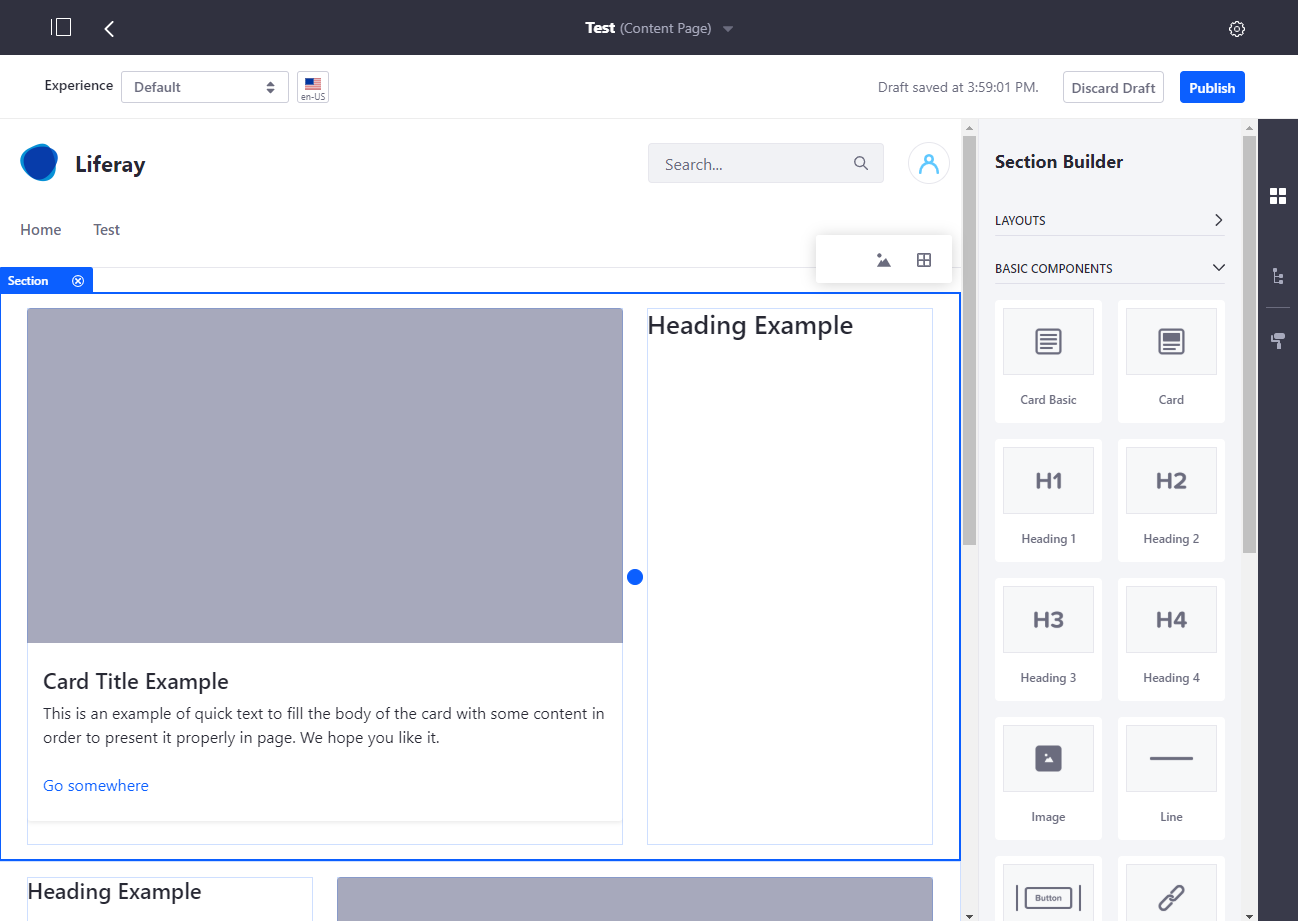
En Liferay 7.2 se ha potenciado esta funcionalidad y ahora se pueden crear secciones y componentes (recordando mucho a otros CMS como Magnolia), pero aún así, sigue básicamente siendo una secuencia de fragmentos. Por ejemplo, Liferay aporta una serie de elementos llamados Layouts (¡Layout de páginas de contenido!) que sirven para disponer la composición de elementos en la página. Sin embargo, por el momento, no se pueden crear nuevos layouts sino solo utilizar los que vienen de base, ni tampoco subdividir las secciones definidas por los layouts (de forma similar a como se hacía con el ‘clásico’ Nested Portlets).

Y ahora … ¿Qué?
Ahora que hemos visto las características generales de las páginas de contenido y los fragments vamos a ponernos ‘filosóficos’ y pensar en todo lo que implica.
- Las content pages se construyen a partir de una secuencia de fragments uno detrás de otro, por tanto, no hay mucha libertad en cuanto a realizar diferentes composiciones de página (por ejemplo, la típica de un menú de navegación lateral y un listado de contenidos en la parte central).
La información introducida en un fragment no tiene las características propias de un contenido ‘clásico’ en Liferay
- La información se guarda en el contexto de la página, por tanto, no es reutilizable. Los textos, imágenes y otro tipo de información que se introduzca en un fragment no puede ser reutilizada en otro fragment. Esto rompe la filosofía de tener un contenido y reutilizarlo varias veces allí donde se necesite.
- No se le puede aplicar el Asset Framework (valoraciones, comentarios, rating, contenidos relacionados, etc.).
- No se indexan, por tanto, no aparecen en resultados de búsqueda.
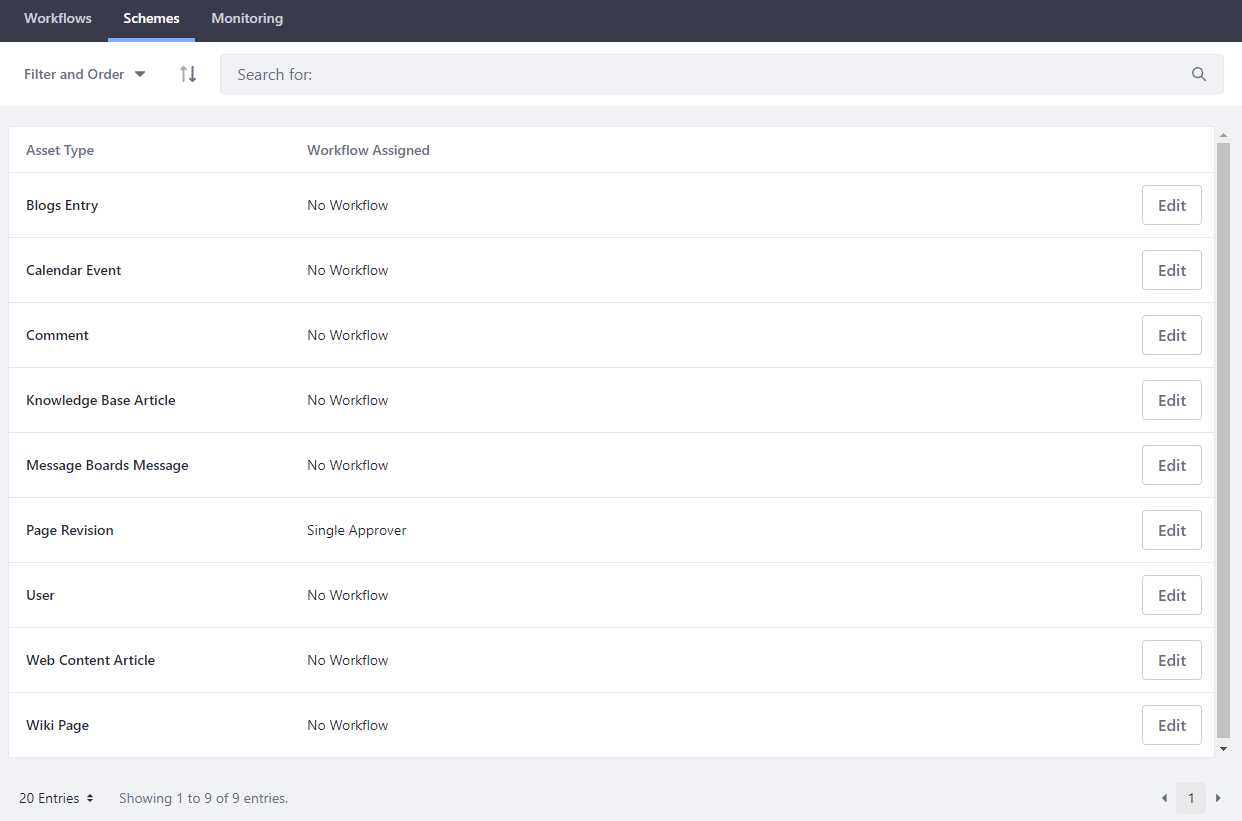
- No se le puede aplicar Workflow:

- Su información no se puede consultar mediante API, por ejemplo, no hay servicios publicados en /api/jsonws. Notar que este hecho hace que el uso de fragments vaya en contra de la explotación como headless.
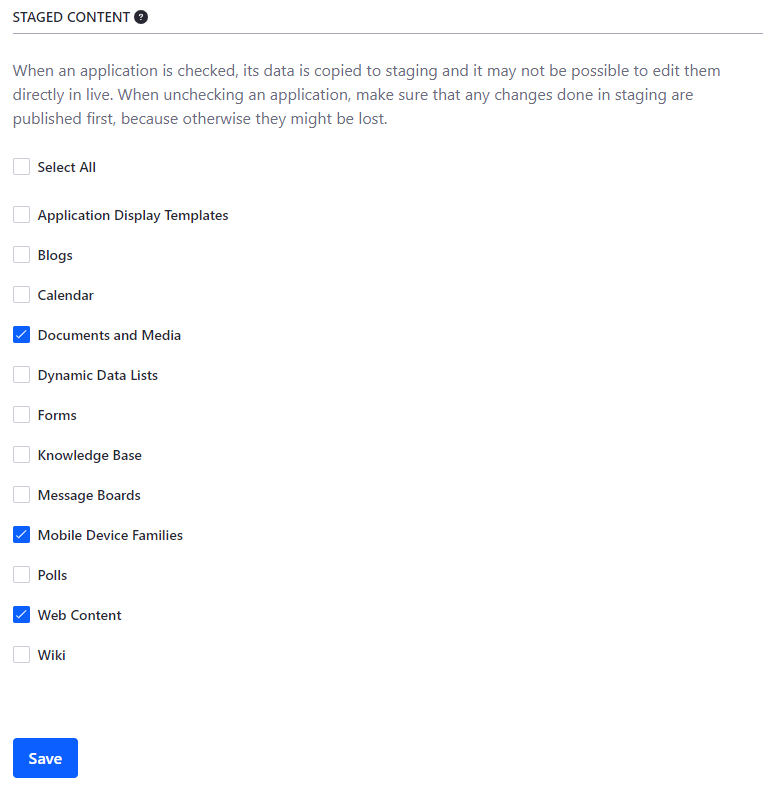
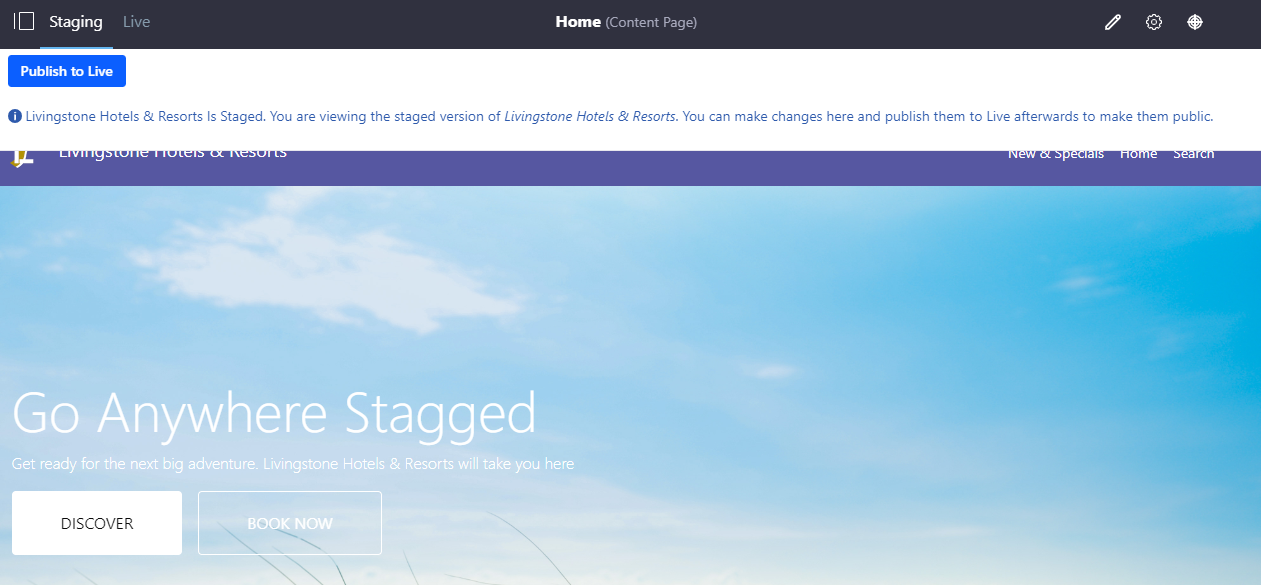
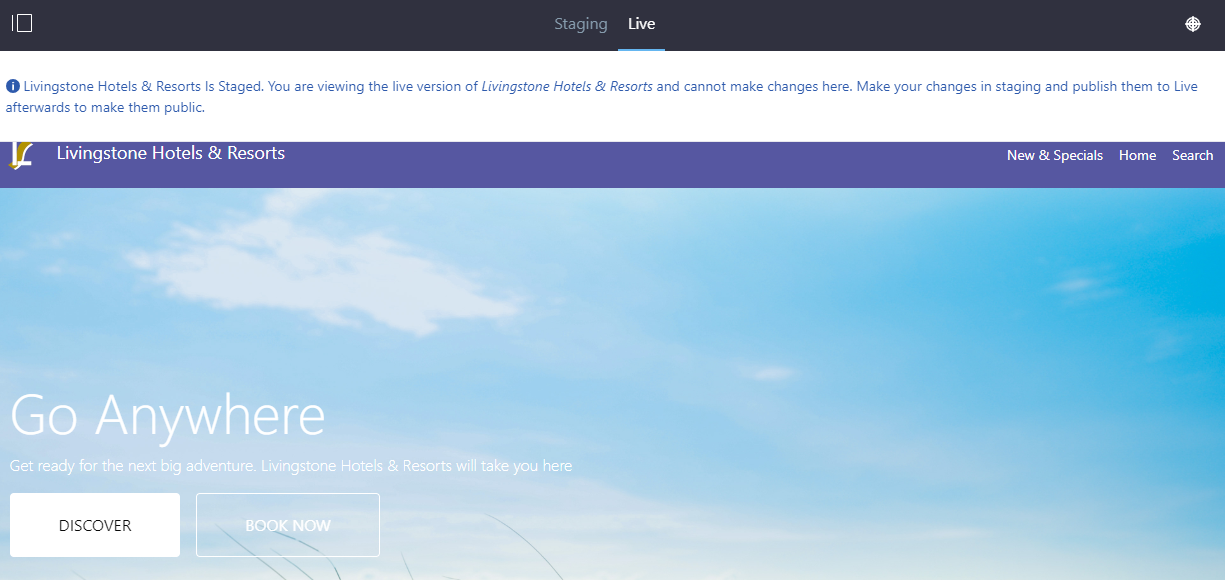
- Aunque pudiera parecer que los fragments no están considerados en la funcionalidad de stagging (dado que no aparecen en la lista de contenido), si que se aplica de forma similar a como se aplicaría una modificación de una página.



- Un fragment no separa la información respecto como se presenta. En un mismo fragment se define la información y la presentación.
- Realmente la edición de contenido en un fragment es mucho más agradable y contextual que en un contenido ‘clásico’ de Liferay. Los editores cambian el contenido viendo en cada momento como queda y en que contexto. No se tienen ir a otra opción de administración o cambiar la vista en la que se entran los datos.
(Solo aplicable a 7.1) Dado que las páginas de contenido se editan de forma separada en el panel de control, se dan dos consecuencias directas:
- Si el tema tiene algún defecto (algo bastante normal mientras se está desarrollando), aún se pueden seguir editando. Por ejemplo, en una página de widgets es muy común que si el tema falla (secciones solapadas, Z-index, etc.) no se puedan seleccionar correctamente las áreas donde se pueden arrojar widgets y, por tanto, haya que volver al tema ‘clássic’ para configurar la página.
- Una consecuencia de este hecho es que si los fragments utilizan estilos del tema tenemos que ir a la página en ‘vivo’ donde se aplican para poder verlos.
Pero entonces ¿Qué utilizo?
Como ocurre muchas veces en la vida no hay una respuesta única, depende.
Realmente el mecanismo de assets ‘clásico’ es muy potente, con muchas funcionalidades y muy correcto desde un punto de vista de arquitectura. Sin embargo, el mecanismo de páginas de contenidos y fragments es mucho más fácil de usar por parte de editores. Pensad que los usuarios de negocio y marketing, palabras como abstracción, desacomple o cohesión que tanto nos gustan a los desarrolladores, no entienden su propósito y, obviamente, lo que quieren es editar páginas y contenidos de la forma más sencilla posible.
Conclusiones
Personalmente pienso que Liferay es un software empresarial muy potente y que su coste está totalmente alineado con sus capacidades entonces, dudo mucho que una empresa se costease las licencias de Liferay para hacer sites desarrollados solo con fragments, dado que con estos, la escalabilidad es muy compleja (¿os imaginais 10000 fragments dentro de un Liferay?).
Dado esto, tal y como lo veo, el uso principal seguirá siendo el de portlets y contenidos, pero siempre es bienvenida una nueva forma de edición que será muy útil para publicaciones específicas: sites específicos, landing pages, etc. Y… ¡no pasa nada! Siempre que seamos muy conscientes de que es lo que queremos, toda opción es viable.
Si te ha gustado, ¡síguenos en Twitter para estar al día de nuevas entregas!
