Han pasado ya unos cuantos años desde que se empezó a hablar de las Progressive Web Apps. Concretamente fue en 2015 cuando Google acuñó este término. Y todo sea dicho, gracias a ellos las PWA están convirtiéndose en un estándar que está despertando muchísimo interés en la comunidad y en la industria del desarrollo de software.

Y realmente no es para menos. Pero vayamos por partes y detengámonos en primer lugar a dar un poquito de contexto.
Aunque ya viene de lejos, el ecosistema de aplicaciones en el que nos movemos es gigante. Podemos crear aplicaciones y dar soporte a distintos navegadores, dispositivos, plataformas y sistemas operativos. Es decir, tenemos:
- La web
- Plataformas: Windows, Mac, Linux, Android, iOS
- Navegadores: Chrome, Edge, Firefox, Safari, Opera
- Targets: mobile, tablet, laptop, tv, etc.
- Desarrollo: HTML, CSS y JavaScript
- Apps Nativas
- Plataformas: Android, iOS
- Navegadores: ninguno
- Targets: mobile y tablet
- Desarrollo: adhoc. Los lenguajes de programación son diferentes y creados a medida
Por simplificar, no hemos mencionado las apps híbridas ni las nativas construidas con React Native, Flutter o NativeScript, pero ahí están. Más leña al fuego ;)
Es un batiburrillo bastante curioso, ¿verdad? Pero incluso con todo este follón, el mercado se ha adaptado y ha pasado por el aro, invirtiendo y diversificando su presencia en casi todos estos soportes, pero sobre todo, dando mucha importancia al desarrollo de apps nativas.
Está claro que tiene que merecer mucho la pena, pero la realidad es que estar ahí, con todo esto, debe ser un gran esfuerzo económico para muchas pequeñas y medianas empresas, y prohibitivo para un autónomo que quiera dar a conocer su producto, por ejemplo.
Es en este contexto donde las PWA vienen a ayudar y a marcar la diferencia, convirtiéndose en otra alternativa de valor frente al resto de opciones que ya podríamos catalogar de "tradicionales".
¿Dónde marcan la diferencia?
Las PWA se desmarcan dentro de todo este conglomerado por sus características:

Seguridad
Se consumen bajo HTTPS, y es de obligado cumplimento que toda la comunicación cliente-servidor-cliente vaya cifrada. Es un requisito más que justo. De hecho, este punto ha de cumplirse fuera de este contexto de PWA, para cualquier web.
¡Pero en local no tengo HTTPS! ¿Cómo voy a desarrollar?
No os preocupéis. Para desarrollar tu PWA no es necesario simular HTTPS creando certificados ni nada parecido. En localhost todo funcionará correctamente durante el desarrollo.
Instalables
Tienen la capacidad de instalarse desde el navegador, sin ocupar espacio y sin la necesidad de pasar por ningún store (por el momento).
Pero esta feature no solo es aplicable a los dispositivos móviles. Una PWA también se puede instalar en desktop y crear así auténticas aplicaciones de escritorio (¿plantando cara a Electron?).
Experiencia app-like
La experiencia de usuario de una PWA es muy similar a la de una app nativa.
Tras esa instalación que comentábamos, la PWA se ejecuta desde la home screen del dispositivo y a pantalla completa, sin barra de url ni nada parecido, si bien por debajo sigue siendo el navegador el que representa la PWA.
Por otro lado, podremos disfrutar de funcionalidades que hasta ahora sólo veíamos en apps nativas como, por ejemplo, mantener la PWA funcionando en segundo plano y recibir y gestionar Push Notifications.
Incluso podremos acceder a algunas funcionalidades del propio dispositivo, como la cámara de fotos y vídeo, bluetooth, vibración, etc.
Navegación offline
Gracias a Service Workers y otras API's: Cache API y Background Sync API, podremos crear experiencias offline parciales o totales, donde la perdida de conexión, ya sea puntual o temporal, no supondrá ningún problema en el desempeño y funcionamiento de la PWA.
Actualizaciones automáticas y en tiempo real
Siempre se mostrará la última versión al usuario de manera constante e instantánea, sin necesidad de descargar nada ni pasar por el store, al igual que ocurre con su instalación.
Esto es posible (otra vez) gracias a los Service Workers, pero fundamentalmente porque la PWA es una web, y esta no necesita de revisión ni aprobación alguna para su publicación (salvo lo que considere oportuno el equipo de desarrollo y producto).
Velocidad
Una PWA es muy rápida en comparación con una web tradicional, podremos ver su contenido casi al instante, y por regla general, no veremos loadings.
Esto se debe de nuevo al trabajo y a la gestión de la Cache API junto con las distintas estrategias de hidratación de contenido que se pueden desarrollar con Service Workers.
Indexable y enlazable
Al ser una web se mantienen intactas todas sus posibilidades de posicionamiento en buscadores. Además, siempre se podrá compartir fácilmente con otras personas para que la puedan usar de forma instantánea, sin necesidad de instalación y evitar así que esa conversión se pierda en el camino.
Multiplataforma
Todas las características anteriores suman en conjunto y ya dejan claro la potencia que nos brinda PWA. Pero esta es la más importante de todas y con la que PWA se desmarca del resto de alternativas de forma notable.
Ser multiplataforma quiere decir que las tecnologías utilizadas contemplan su ejecución en diversos dispositivos, sistemas operativos y navegadores. Lo que significa que podremos llegar a un target grandísimo y con tan solo un único desarrollo, abaratando de esta manera los costes de producción.
¿Dónde quedan ahora las apps nativas?
Wow! Esto deja a uno con la miel en los labios, no puede ser de otra manera. ¡La potencia en tus manos y con infinitas posibilidades! Mas de uno está ya empezando a desarrollar su PWA, ¡como si lo viera! 😂
¿Qué necesito para desarrollar una PWA?
Una PWA es una web on steroids gracias a todas estas nuevas tecnologías y API's que nos proporcionan los navegadores más modernos.
¿Y con qué se desarrolla una web? Pues con lo que ya sabemos: HTML, CSS y JavaScript. Así de sencillo.
Como ya hemos dicho que las PWA son webs seguras y que deben consumirse con HTTPS, vamos a comentar los nuevos actores y herramientas que aparecen en el desarrollo de PWA.
Web App Manifest
Ya metidos en harina para desarrollar, el primer requisito que hay que cumplir es tener un Web App Manifest, ese famoso archivo que suele nombrarse como manifest.json.
Es el encargado de decirle al browser que nuestra web va a ser una PWA y le indica cómo debe comportarse cuando se instale en el sistema, además de añadir el icono de nuestra app en la home screen.
En él se define el nombre de la web, los iconos que usará, la url de inicio, colores y algunas otras configs interesantes.
{
"short_name": "My PWA",
"name": "Learning PWA",
"icons": [
{
"src": "/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/icon-256x256.png",
"sizes": "256x256",
"type": "image/png"
},
{
"src": "/icon-384x384.png",
"sizes": "384x384",
"type": "image/png"
},
{
"src": "/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"start_url": "./index.html",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
En este artículo de Google encontrarás una referencia completa y actualizada de todas las opciones que nos da el Web App Manifest
Por supuesto, una vez creado hay que inyectarlo en nuestro index.html
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="manifest.json" />
Service Workers
Como ya hemos podido apreciar, los SW son la piedra angular del desarrollo de PWA y responsables directos de esas features app-like tan potentes.
Técnicamente, son scripts que se instalan en el navegador y que se ejecutan en segundo plano, en background y en paralelo al hilo principal de ejecución, permitiendo realizar operaciones muy potentes sin afectar a la performance de la web y sin requerir ninguna interacción del usuario.
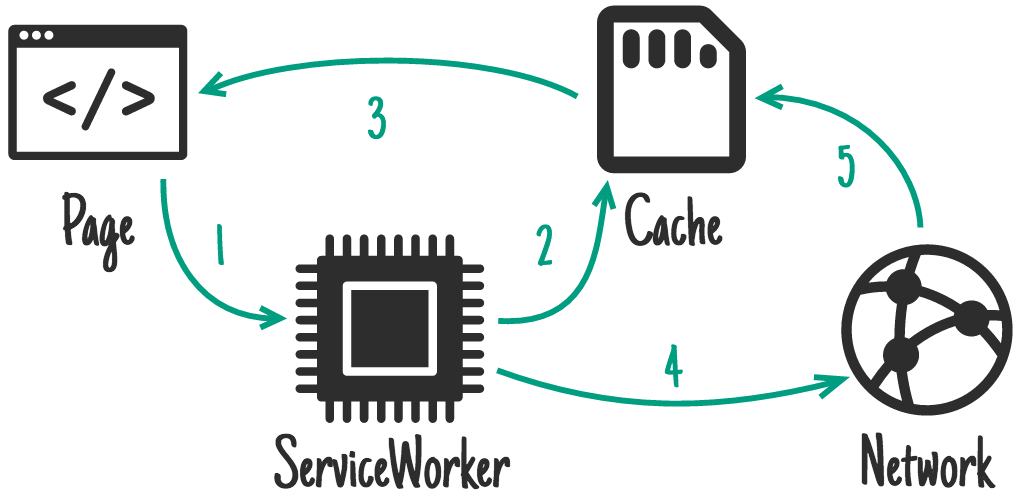
Actúan como proxy servers asentados entre la aplicación web, el navegador y la red, y están destinados entre otras cosas, a permitir la creación de experiencias offline efectivas, interceptando el tráfico de red y realizando la acción apropiada si la conexión de red está disponible y si hay contenidos actualizados en el servidor.

¿Qué podemos hacer con Service Workers?
- Gestionar operaciones en segundo plano
- Recibir Push Notifications
- Crear estrategias de cacheo y rehidratación de contenido
- Navegación offline
- Actualizaciones automáticas
- ...
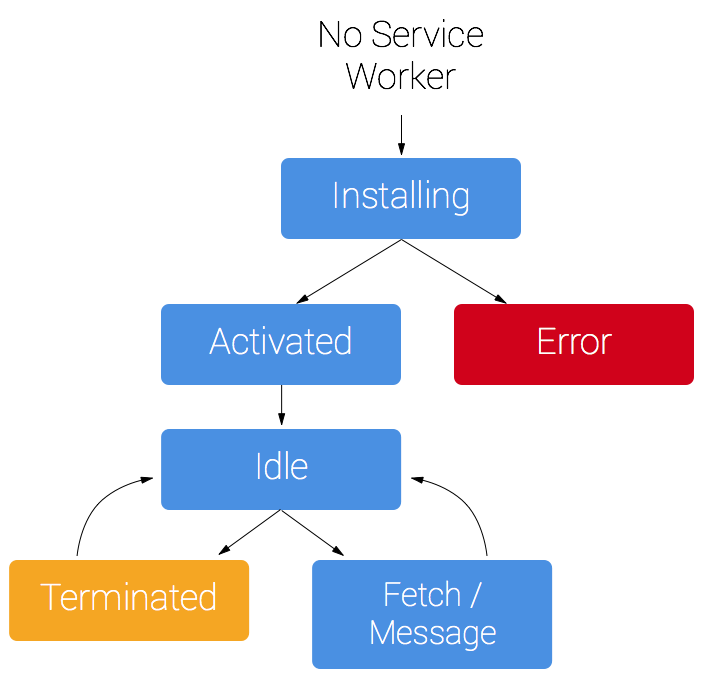
Veamos un ejemplo sencillo de SW siguiendo su lifecycle.

Registro
Antes de instalar un Service Worker, el browser necesita saber si ya existe mediante el proceso de registro.
if('serviceWorker' in navigator) {
navigator.serviceWorker
.register('/sw.js')
.then(() => console.log("SW registered successfully!"));
}
Instalación
Si no existe el SW se procede a su instalación. Esta acción, valga la redundancia, la escucharemos en el evento install, momento en el que empezaremos a manejar una caché incluyendo los assets principales y conformar así el llamado App Shell.
const MY_CACHE_NAME = 'my-cache-v1';
const filesToCache = [
'/index.html',
'/app.js',
'/app.css'
];
self.addEventListener('install', (e) => {
e.waitUntil(
caches.open('pwa-cache').then((cache) => {
return cache.addAll(filesToCache);
})
);
});
App Shell Architecture y el patrón PRPL son dos temas muy interesantes para desarrollar. Podéis echar un vistazo a este post de Google.
Fetch
Se puede guardar en caché cualquier tipo de archivo que creas importante para su uso offline o que ayude a optimizar la carga de tu PWA.
El evento fetch se ejecuta cada vez que nuestra PWA haga una request, y esto nos da la posibilidad de interactuar con la Cache API para saber si el navegador tiene ya el recurso, o si por el contrario, tiene que dejar que la request salga al network para buscarlo.
Está en nuestras manos desarrollar nuestra propia estrategia de cacheo (cache-first, network-first, etc) y como todo en desarrollo de software, puede ser sencillo o complejo.
En este caso vamos a mostrar una estrategia de caché simple como ejemplo.
self.addEventListener('fetch', (e) => {
e.respondWith(
caches
.match(e.request)
.then((response) => {
return response || fetch(e.request);
})
.catch((error) => {
console.error('Error: ', error);
})
);
});
Todo poder conlleva una gran responsabilidad y el poder que nos da Cache API es muy grande. No todo es añadir y añadir. También tenemos que mantener ese espacio y borrar aquellos archivos que no sirvan entre versiones.
Este mantenimiento es importante porque el espacio en caché es finito. Si no estamos pendientes del almacenamiento toda nuestra estrategia de cacheo se romperá dando al traste con nuestra PWA.
Estas operaciones de mantenimiento se realizan en el evento activate.
Activate
Se ejecuta cuando el SW está en pleno funcionamiento, tras su registro e instalación.
Pero cuidado, si se hace antes de que esté activo, podemos estar borrando cachés que no queramos cuando entremos en modo offline y la PWA será inestable.
self.addEventListener('activate', (event) => {
event.waitUntil(
caches.keys().then((cacheNames) => {
// Hay que filtrar las caches a borrar por el nombre, por lo que debemos conocer
// los nombres de las existentes para saber cuales queremos mantener o borrar
const deletions = cacheNames
.filter(filterCachesByName)
.map((cacheName) => caches.delete(cacheName));
return Promise.all(deletions);
})
);
});
Como podemos ver, Service Workers es una tecnología que nos abre la ventana a una metodología de desarrollo muy potente y con muchas posibilidades para ahora y para el futuro.
Pero no es moco de pavo, tiene su complejidad. Las operaciones que se gestionan son totalmente distintas a las que estamos acostumbrados en el desarrollo de un frontal "clásico" y hay que prestarlas una atención muy especial.
Para crear grandes arquitecturas y funcionalidades con SW, es interesante aprovechar el potencial de Workbox, una librería de Google creada para trabajar con SW de forma ágil y que elimina mucha de la complejidad y boilerplating que se genera habitualmente, facilitándonos la gestión de estrategias de cacheo y rehidratación de contenido
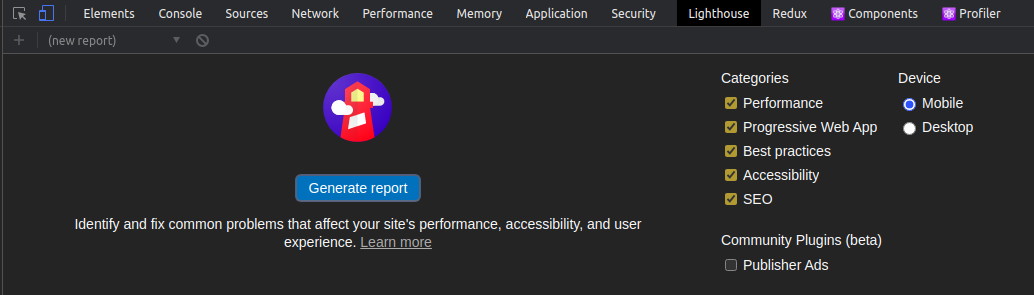
Google Lighthouse
Lighthouse es una herramienta de código abierto integrada en Google Chrome a partir de su versión 52, con la que podemos auditar nuestra web de forma rápida y cómoda.

También puedes instalar Lighthouse a través de línea de comandos con NPM permitiendo, además, integrarlo en sistemas de integración continua
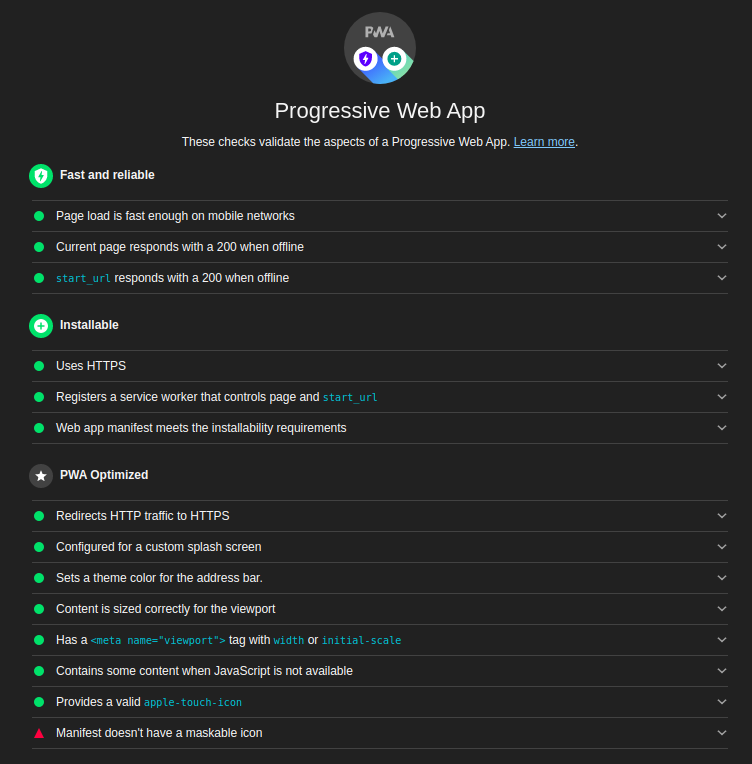
Además de los audits de performance, SEO, accesibilidad, etc, también permite hacer un análisis adhoc para PWA.

¡Vaya!, ¡me falta el maskable icon! ;)
¿Es PWA realmente una buena alternativa?
Absolutamente, sí.
Las posibilidades que nos ofrecen son demasiadas como para no prestarles atención y pensar en incorporarlas en nuestro producto o negocio.
Entre todas sus características, que tengan de forma implícita por su tecnología la posibilidad de ser multiplataforma lo cambia todo, y nos permite decir que las apps nativas tienen un adversario muy poderoso pisándole los talones.
Cuestan menos, tanto en € como en esfuerzo
El esfuerzo de desarrollo, mantenimiento y actualización de una PWA es menor que el de las diferentes apps nativas dado que se se utilizan los mismos estándares y herramientas de desarrollo.
Pero el coste económico también es menor. Fijaos, esto da para debate.
Un mismo equipo de Front-End podría asumir el desarrollo de una PWA sin ningún tipo de problema. Eso sí, el desarrollo es más grande y es posible que ese equipo tenga que crecer en número para poder seguir siendo ágil. Sin embargo, los costes siempre serán menores que tener distintos equipos, o distintos freelancers, etc para ofrecer: web, aplicación de Android y aplicación de iOS.
No ocupan espacio
Aunque la PWA esté instalada en el sistema no se ocupa espacio alguno en el dispositivo (salvo los archivos que queden almacenados en caché). El navegador es quien sigue representando su contenido y quien descargará el código fuente desde donde esté desplegada la web.
Son seguras
Como apuntamos al principio del post, las PWA se basan en protocolos de navegación web segura, como HTTP y TLS.
Pero también cabe destacar que son seguras porque tenemos al navegador en mitad de todo el proceso. El browser es el mejor guardián y el mayor protector contra la mayoría de las maldades que se pueden realizar en una app nativa.
En el mundo de las apps el desarrollador tiene acceso absolutamente a todo. Solo necesita de su creatividad o alguna vulnerabilidad del sistema para hacer auténticas perrerías.
En cambio, en la web solo estaríamos expuestos a las típicas vulnerabilidades y ataques (Cross Site Scripting XSS y SQL Injection), pero nunca podríamos hacer algo que pueda causar problemas al usuario que se instale una PWA de forma intencionada.
El navegador, para bien o para mal, es un gran muro.
No depende de los stores de aplicaciones
No es necesario publicar una PWA en ninguno de estos stores y, por ende, no hay que esperar largos días de validación y aceptación.
Una app nativa tiene que lidiar con estos procesos, tanto en el lanzamiento de la app como en las posteriores actualizaciones durante todo su ciclo de vida. Realmente es un dolor.
En cambio, una PWA solo necesita la validación del equipo de producto y desarrollo. Fin. Y su despliegue o publicación es veloz, sin barreras y sin límites, sólo aquellos que el negocio pueda imponer.
Mejora la conversión
El conjunto de características de PWA proporciona una gran experiencia de usuario que se transforma en más y mejores conversiones.
Un ejemplo sencillo ocurre al compartir una app:
- Se la mandas a tu amigo, pero cuando este ve que el enlace le ha llevado al store... mal asunto. Tiene que descargar e instalarla la app.
- A tu amigo se le han quitado las ganas, o no tiene tiempo, y te dice: la echaré un ojo cuando tenga un hueco.
Está demostrado que muchos usuarios se pierden en este proceso. Ese hueco puede que no llegue, o simplemente se olvide, y la conversión no se produzca nunca.
Sin embargo, compartir una PWA tiene muchas más garantías de éxito porque el proceso es mucho más ágil y rápido. Podríamos decir que es incluso instantáneo. Tu amigo entraría directamente a la web desde el enlace (o QR) viendo el contenido en el momento.
Además, una web ofrece la posibilidad de guardarse como favorito parar volver más tarde sobre ella.
Y por último, no hay que olvidar que la web posee un SEO y es indexable en buscadores, facilitando ese proceso de conversión a través de las búsquedas.
Casos de éxito

Son el impulso principal de PWA y podemos ver que siguen su propio ejemplo con algunas de sus aplicaciones web: Youtube, Google Maps o Google Fotos.
Microsoft
Estaba claro que los de Redmon también eran un gran apoyo para las PWA. Su nuevo navegador Edge implementa prácticamente todas de las features disponibles para trabajar con PWA.
Además, recientemente han dado un puñetazo en la mesa y han liberado el paquete de aplicaciones Office como PWA. Ahora podremos instalarnos Outlook, Excel, Word, Powerpoint, etc.
Pero la lista sigue y crece: Spotify, Twitter, Pinterest, Tinder, Starbucks...
No es oro todo lo que reluce
Definitivamente PWA ha abierto un gran debate y son motivo de controversia dado el ecosistema de desarrollo tan basto que tenemos a día de hoy.
Si esto sigue adelante y los grandes continúan con su evolución y apoyo, no hay duda de que PWA va a cambiar el paradigma de desarrollo de apps.
Pero efectivamente, no es oro todo lo que reluce. Como todo en la vida hay una parte buena y una mala. Hasta ahora solo hemos hablado de las bondades de las PWA.
Ahora es el momento de las malas noticias, o más bien, de las advertencias.
No son igual a las apps nativas
Que sean similares y compartan características y features no quiere decir que podamos hacer lo mismo. De hecho, en este punto contamos con grandes limitaciones para PWA.
El desempeño de las apps nativas normalmente es mayor y tiene su razón de ser. Están escritas con un lenguaje diseñado adhoc para correr en los dispostivos, por lo que la rapidez, fluidez, duración de la batería etc, siempre serán mayores que en una PWA.
Está claro que todo depende y siempre habrá excepciones. Es posible encontrarse PWA's que son auténticos pepinos como también es posible ver apps nativas que son un auténtico fracaso en todos estos términos.
Además de esto, las apps nativas siempre nos van a ofrecer una experiencia completa, mientras que en PWA, y como suele ocurrir en la web, siempre vamos a estar penando debido al tema crossbrowser y la implementación de las API's.
Ser multiplataforma es un arma de doble filo
Desde el momento en que hemos mencionado la palabra multiplataforma se nos ha debido encender la bombilla para pensar que es sinónimo de galimatías técnico, pese a que por otro lado es una de sus mayores virtudes.
Es decir, pensar que con HTML, CSS y JavaScript vamos a hacer una app all-in-one no tiene nada de mentira, pero sí de hartamente complicado.
Vamos a tener que seguir lidiando con los navegadores, sus implementaciones entre sistemas y dispositivos, desarrollando bajo feature-detections de forma intensiva, etc.
Ahora, podréis pensar justamente:
Eso ya lo hacemos sin PWA en el desarrollo de frontales
Por supuesto. Pero si a día de hoy ya se vuelve complicado y extenso, imaginaos soltar la correa a la bestia y testear una PWA mediana/grande con todo lo que incorpora.
Pero eh. Esto no es que sea algo malo, sino algo que va relacionado de forma intrínseca por el aumento de la complejidad en el desarrollo. Solo hay que tenerlo claro y presente.
Mayor consumo de batería
Al ser código que se ejecuta desde el navegador el desempeño de las PWA puede llegar a consumir más batería del habitual a diferencia de las apps nativas, que emplean desarrollos adhoc para sus propios sistemas, lo cual todo hay que decirlo, es mucho más eficiente.
La gente está acostumbrada a las apps
Son muchos años consumiendo aplicaciones desde los store, y cambiar algo tan afianzado a las personas es un proceso lento y costoso.
Un golpe de realidad
Unas líneas más arriba había escrito esta frase:
Siempre vamos a estar penando debido al tema crossbrowser y la implementación de las API's
Sin paños calientes. Siento decir que PWA es este caso ☹️
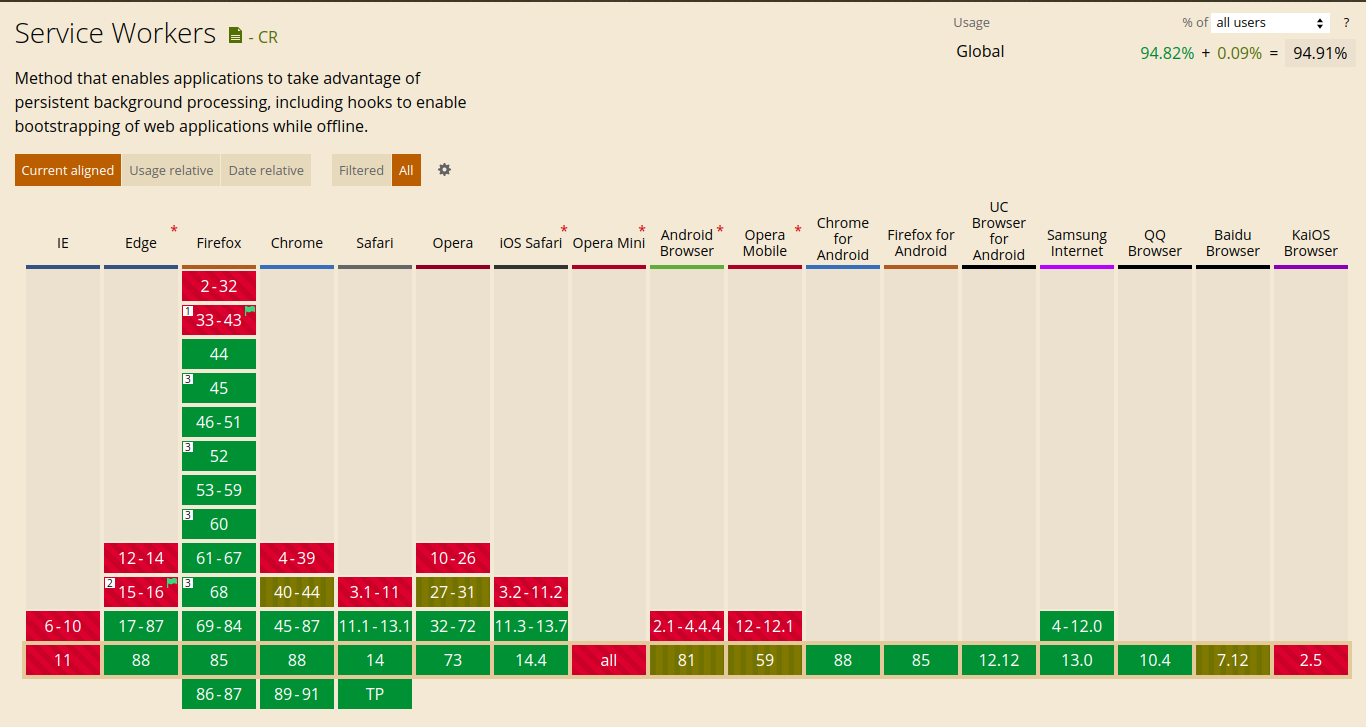
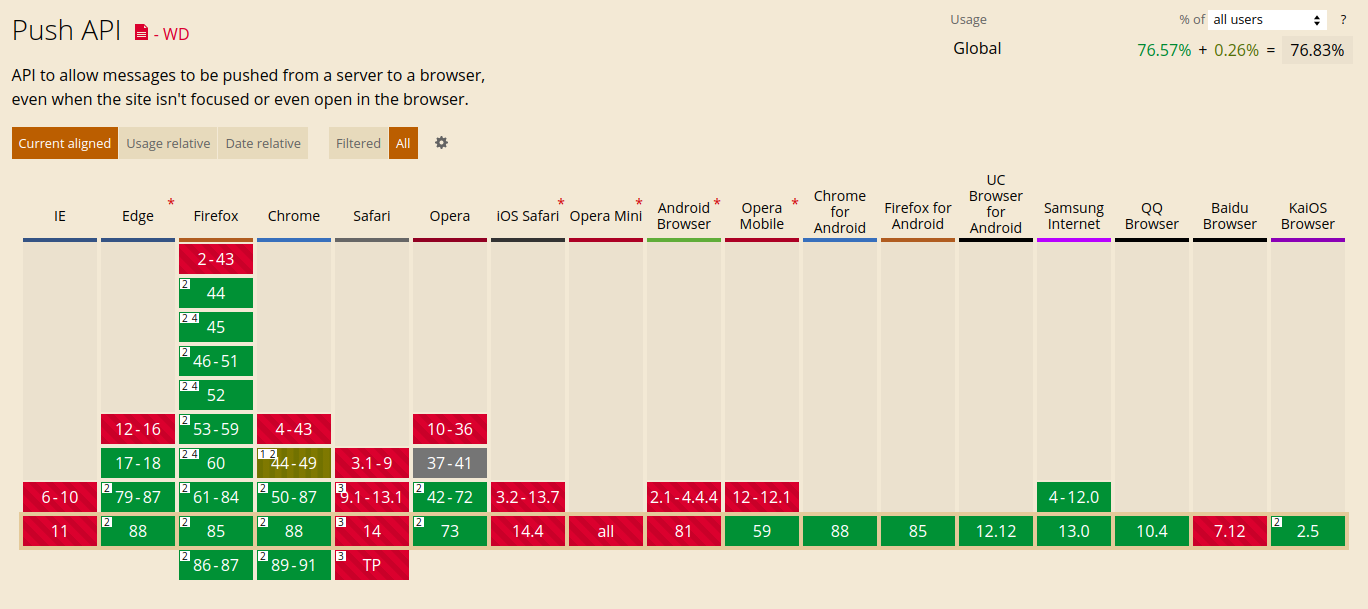
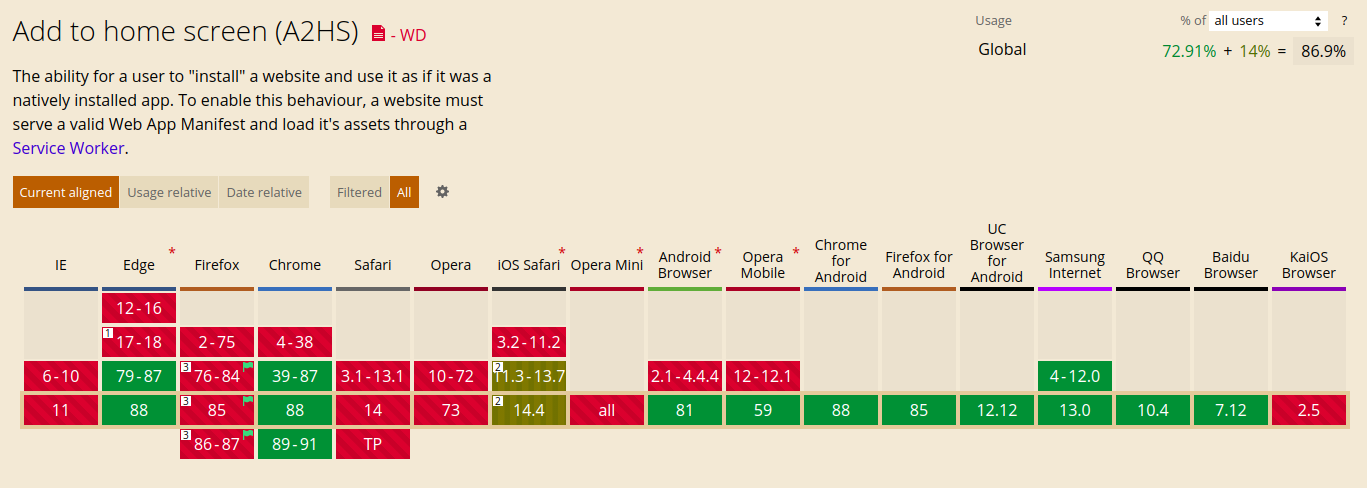
Echemos un vistazo al soporte de los navegadores entre las distintas API's que incorpora PWA:

Hasta aquí todo genial. El corazón de PWA, Service Workers, está soportado por los navegadores principales.

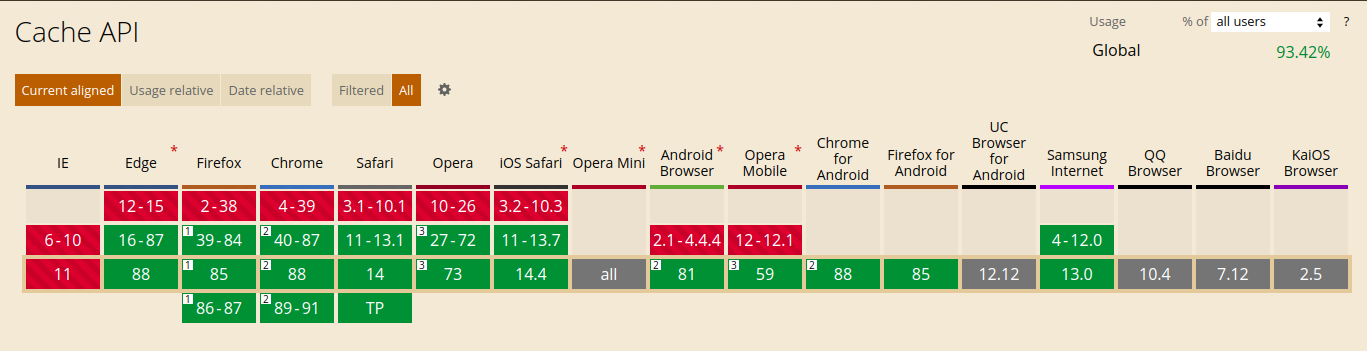
¡Buena pinta aún! Podemos desarrollar nuestras estrategias de cacheo.

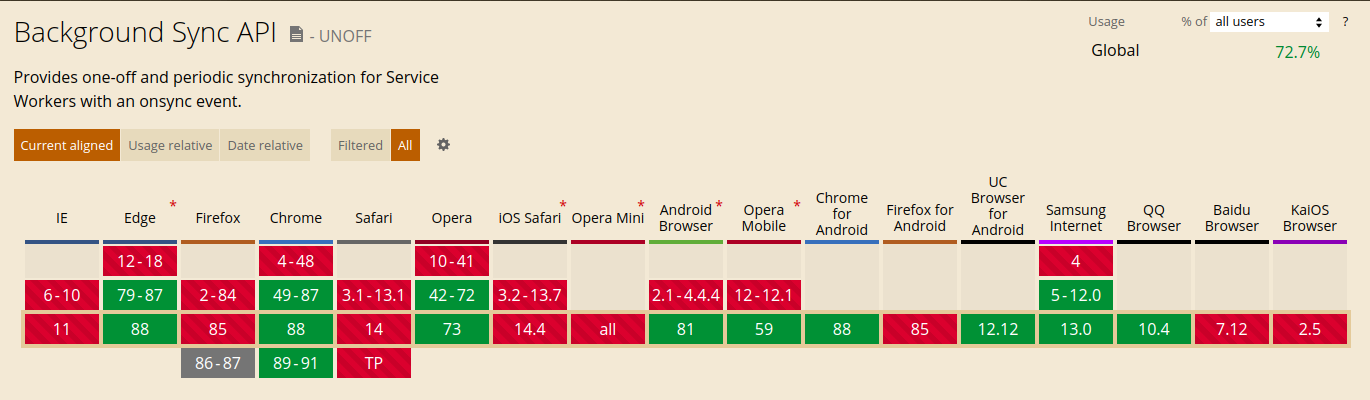
¡Ya la hemos liado! ¿Cómo hacemos ahora para ofrecer una buena experiencia offline, etc?

¿En serio? ¡¿Es una broma?! ¿No voy a poder ofrecer Push Notifications en mi PWA?

Y no, tampoco vamos a poder ofrecer a todos nuestros usuarios la posibilidad de instalar la app.
El support es terrible entre los navegadores, siendo Safari e iOS Safari el denominador común que rompe la armonía de las PWA.
Viendo las tablas podemos corroborar que Google y Microsoft son los grandes estandartes de PWA. Pero claro, si tratamos de ofrecer experiencias completas... los de Apple nos están hundiendo en la miseria.
¿Que problema hay con Apple y las PWA?

Es contradictorio e irónico. La historia dice que Apple fue el creador de las PWA, aunque ellos siempre lo han llamaron WebApp, a secas.
Allá por 2007, cuando se lanzó el primer iPhone, Apple aún no disponía de aplicaciones ni de store, aunque si estaban en desarrollo.
Por otro lado, la manzana estaba en su guerra personal para eliminar Flash de sus dispositivos en favor de una web abierta construida con HTML, CSS y JavaScript.
En este contexto, el navegador iOS Safari del primer iPhone llegó con una serie de metatags que permitían añadir una web al home screen del dispositivo a través de un acceso directo.
Pero pasó el tiempo y su idea del desarrollo de aplicaciones centralizadas en su propio store se hizo realidad, convirtiéndose en poquísimo tiempo en un fenómeno tecnológico sin precedentes, además de un negocio de lo más lucrativo y rentable.
Al poco emergió Android ofreciendo lo mismo, y desde entonces, todos nosotros empezamos a consumir aplicaciones olvidándonos un poco de la web.
Apple, claro está, también se olvidó de esas WebApps y discontinuó el desarrollo de esa idea hasta el presente, donde sigue siendo todavía la compañía que menos apoya PWA y la que más lenta va incluyendo sus funcionalidades.
Safari no es compatible con la funcionalidad de instalación de la PWA, pero gracias a esos metatags que crearon al principio, en 2007, es posible añadir la app como acceso directo al home screen a través de la opción de compartir
Las razones de este pasotismo absoluto no es que crean que PWA no sea una buena alternativa. Lo que sucede es que su uso y difusión va totalmente en contra de su gran negocio de aplicaciones. PWA competiría con su AppStore y perderían el control.
Las PWA son de libre desarrollo con tecnologías web y se instalan desde el navegador. ¿Quién las gobierna? ¿Quién las valida? ¡Y los desarrolladores desarrollando gratis!
Estas son realmente las cuestiones que todo el mundo, en mayor o menor medida, está poniendo sobre la mesa para explicar el por qué Apple está desvinculado de las PWA.
Solo cabe esperar y ver si en futuras versiones nos liberan un Safari lleno de amor por este paradigma ;)
El futuro de PWA
En mi opinión, el mercado y la comunidad está muy friendly con este paradigma. Son muchos los beneficios que se aportan a todos los niveles, y considerando el gran apoyo de Google y Microsoft, así como de otras grandes compañías, espero que Apple termine por no tener más remedio que pasar por el aro e integrarse. Tristemente, el futuro de PWA está en sus manos en un gran %.
Sin embargo, también pienso que si Apple entra al trapo impondrá sus propias condiciones para minimizar el impacto que pueda sufrir su chiringuito.
¿Quizás el futuro de las PWA es que acaben pasando por los store y reconducidas al mismo flujo de validación y control que las apps?
Lo que está claro es que PWA es una alternativa real con la que se puede desarrollar desde hoy mismo.
No vamos a poder ofrecer experiencias completas, eso sí, pero en desarrollo web llevamos años trabajando bajo la estrategia de mejora progresiva o progressive enhancement para mitigar esas ausencias de funcionalidad. ¿Cuál es la diferencia ahora con PWA?
Por ejemplo, si en iOS no podemos mandar Push Notifications, mandemos SMS's.
Seamos creativos, pensemos en soluciones y demos la mejor experiencia posible a cada usuario dentro de las circunstancias y con la tecnología que dispongamos.
Si te ha gustado el artículo, ¡Síguenos en Twitter para estar al día de próximos posts!
