Introducción
Siempre, antes de entrar a abordar un tema, me gusta realizar una pequeña introducción sobre los puntos más relevantes que se van a tratar.
En este caso, vamos a hablar sobre la Accesibilidad Web, cuyo objetivo es que cualquier persona, independientemente de que tenga una discapacidad o no, pueda navegar de forma correcta y satisfactoria por la web.

Como viene siendo habitual, uno de los organismos que más colaboran en la creación de estándares web es el World Wide Web Consortium (W3C). Esta organización internacional creó una iniciativa denominada Web Accessibility Initiative (WAI) donde se especificó un conjunto de pautas, técnicas y recursos de apoyo para la creación de webs accesibles.
Estas recomendaciones vienen recogidas en la guía Web Content Accessibility Guidelines (WCAG), que en el momento de escribir estas líneas va por la versión 2.1. También cabe señalar que el 15 de octubre del 2012 se anunció que las "Pautas de accesibilidad al contenido web 2.0" habían sido aprobadas como estándar internacional ISO/IEC 40500:2012.
Versión actual: WCAG 2.1
La versión WCAG 2.1 hereda todas las pautas de la versión 2.0, por lo tanto si se cumple las pautas WCAG 2.1 también se cumplen las de la versión 2.0. Sin embargo, añade nuevas pautas orientadas a tres grupos principales de usuarios: usuarios con discapacidades cognitivas o de aprendizaje, usuarios con baja visión y usuarios con discapacidades en dispositivos móviles. Algunos ejemplos de estas nuevas pautas serían: atajos de teclas, espaciado de texto, contraste sin texto, orientación, etc.
Estas pautas se engloban en distintos niveles de conformidad denominados A, AA y AAA (de menor exigencia a mayor).
La WCAG 2.1 se compone de 4 principios que recogen 13 pautas y 78 criterios de conformidad. Estos principios son:
- Principio de perceptibilidad. (4 pautas y 29 criterios).
- Principio de operabilidad. (5 pautas y 29 criterios).
- Principio de comprensibilidad. (3 pautas y 17 criterios).
- Principio de robustez. (1 pauta y 3 criterios).
En la WCAG 2.1 - 5.2 Conformance Requirements, se detalla que para que una página web esté conforme con las WCAG 2.1, deben satisfacer algún nivel de conformidad:
- Nivel A: Para lograr conformidad con el Nivel A (el mínimo), la página web satisface todos los Criterios de Conformidad del Nivel A, o proporciona una versión alternativa conforme.
- Nivel AA: Para lograr conformidad con el Nivel AA, la página web satisface todos los Criterios de Conformidad de los Niveles A y AA, o proporciona una versión alternativa conforme al Nivel AA.
- Nivel AAA: Para lograr conformidad con el Nivel AAA, la página web satisface todos los Criterios de Conformidad de los Niveles A, AA y AAA, o proporciona una versión alternativa conforme al Nivel AAA.
Guía de referencia: Principios, Pautas y Criterios en WCAG 2.1
En el siguiente enlace aparecen detallados todos los principios, pautas y criterios que recoge la guía de referencia rápida de la WCGA 2.1 del W3C.
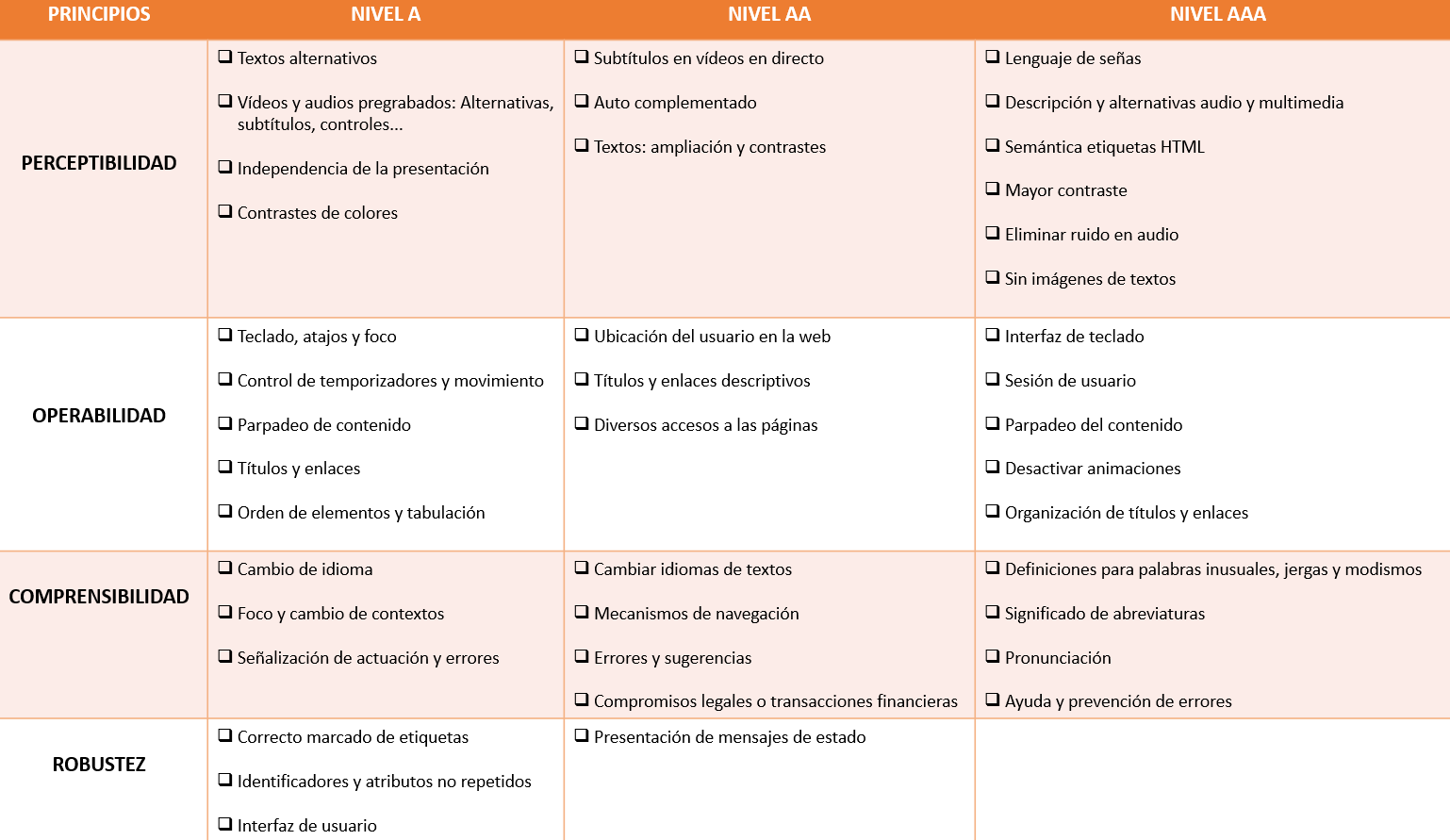
Para ayudar a tener en cuenta todos estos criterios de accesibilidad de una manera más rápida, proporciono una pequeña "check list" donde agrupo aún más los distintos elementos, características y funcionalidades de una web que deben ser tenidos en cuenta para poder crear contenido accesible.
Estos "checks" están resumidos y agrupados por criterios similares y diferenciados por niveles, con el objetivo que desde un principio tengamos encima de la mesa qué elementos inciden en el nivel de accesibilidad y podamos ir teniéndolos en cuenta a medida que desarrollamos. Es decir, de este modo, cuando nos topemos con algunos de los siguientes puntos, sabremos que deben aplicárseles diversas reglas de accesibilidad.

Accesibilidad en aplicaciones web enriquecidas (WAI-ARIA)
Cuando desarrollamos una web enfocada a algún nivel de accesibilidad, vamos comprobando los elementos y haciéndolos accesibles. Pero, ¿Qué hay de aquellos elementos que se van generando dinámicamente¿, ¿Cómo los podemos validar si no existen aún en el marcado HTML?
Para ello la W3C crea la iniciativa WAI-ARIA (o simplemente ARIA) para hacer accesible dicho contenido dinámico así como los controles avanzados de interfaz desarrollados con Ajax y sus tecnologías relacionadas.
Esta tecnología se basa en aplicar a las etiquetas una serie de atributos HTML adicionales que aportan información extra para el contenido generado dinámicamente.
Los tipos de atributos son:
- Los roles: atributo que define lo que hace un elemento HTML. Ejemplo: role="tab", role="banner", ...
- Propiedades: proporcionan información extra. Ejemplo: aria-required="true".
- Estados: Define el estado actual de un elemento. Ejemplo: aria-disabled="true".
Es importante recordar que la información del rol es fija, no se cambia, pero los estados y propiedades son dinámicos y deben modificarse mediante programación.
Los principales atributos WAI-ARIA son:
- role: Indica la funcionalidad de un elemento.
- tabindex: introducimos a aquellos elementos que no pueden recibir el foco en el flujo del acceso por teclado. Por ejemplo dentro de una etiqueta div. Acepta los valores -1 (indica que solo recibe el foco con el método focus() ),0 (no indica preferencia de orden), o cualquier número entero.
- aria-label, aria-labelledly y aria-describedby: Etiquetan elementos web.
- aria-live: Permite especificar zonas con contenido dinámico.
Validadores de accesibilidad
Es muy importante saber a ciencia cierta si estamos aplicando correctamente los principios de accesibilidad. Para ello, utilizaremos validadores de accesibilidad, y así estar seguros de que nuestro sitio cumple con los requisitos mínimos del nivel deseado.
A continuación enumeramos algunos validadores bastante útiles:
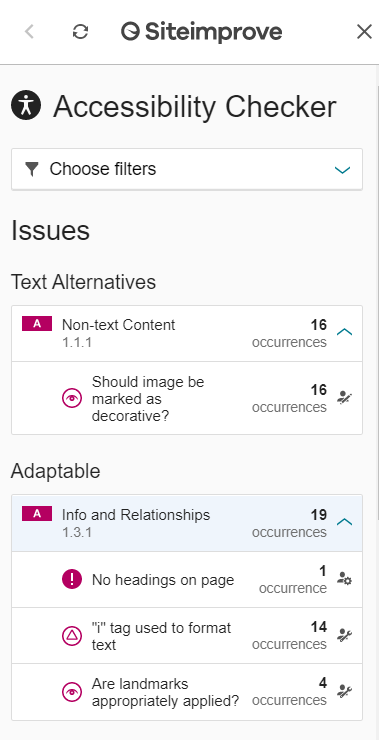
- Siteimprove: Extensión bastante fiable para el navegador que te permite rápidamente conocer qué criterios no está cumpliendo tu página así como las posibles técnicas a emplear para corregirlo. Se puede escoger el nivel de accesibilidad a revisar

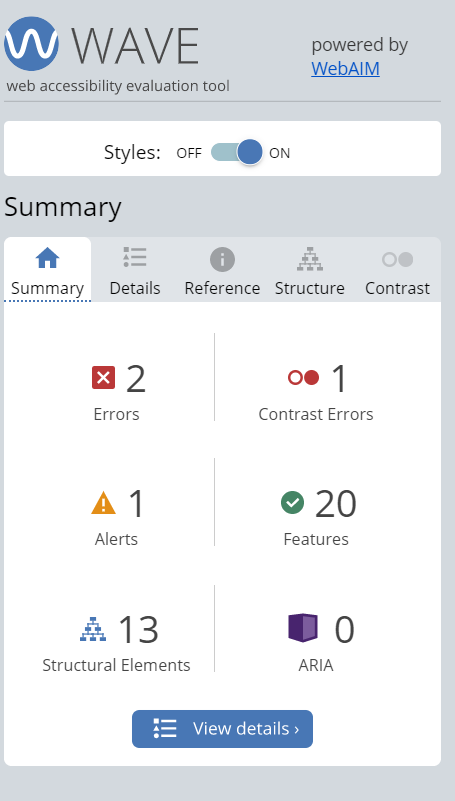
- Wave: Validador semejante al anterior pero que además, te indica las incidencias directamente en tu web a través de iconos, puedes activar o desactivar al hoja de estilos, comprobar la estructura del HTML y verificar el contraste de colores entre los contenidos de la página. También verifica los atributos WAI-ARIA.

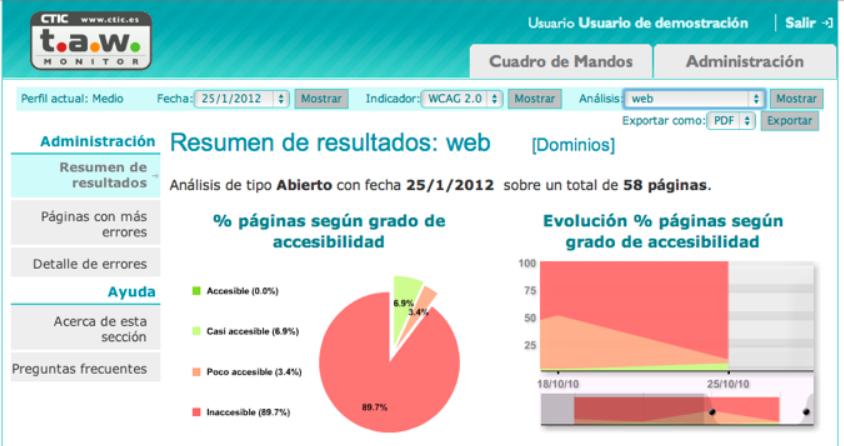
- TAW Monitor: Herramienta online, en castellano y de pago. Genera un informe de un sitio completo. Valida sobre la norma WCAG 2.0.

- Total Validator: Herramienta local, que valida según la norma WCAG 2.1 y se puede filtrar por distintos niveles de accesibilidad. La versión gratuitita solo permite revisar páginas individuales y te indica los errores que existen pero no donde se encuentran.

- Rastreador OAW: Validador local y gratis del Observatorio de accesibilidad. Permite validar de acuerdo a la EN 139803:2012 / WCAG 2.0 o la EN 301549:2019 / WCAG 2.1. Valida por URL o directamente por código. Genera un informe en formato PDF. Es bastante fiable.
Hay que decir que estos validadores ayudan a verificar la accesibilidad pero no están exentos de posibles fallos o de problemas con determinados criterios los cuales sean difíciles de comprobar. Sería recomendable, dentro de lo posible, pasar más de un validador y revisar manualmente las pautas y criterios.
Conclusiones
En definitiva, a la hora de comenzar a desarrollar un sitio web con algún nivel de accesibilidad, deberíamos seguir los siguientes pasos:
- Saber el nivel de accesibilidad a aplicar (A, AA o AAA).
- Diseñar y desarrollar acorde a ese nivel desde un principio.
- Identificar aquellos elementos de la web sobre los que recaen los principios de accesibilidad.
- Consultar las pautas oficiales así como sus excepciones de esos elementos.
- Tener en cuenta también el contenido generado dinámicamente.
- Pasar uno o más validadores de accesibilidad.
