1. Introducción
Cuando desarrollamos una aplicación usando cualquier lenguaje de programación se asume que el código debe estar bien estructurado y organizado, así como aplicar una serie de buenas prácticas de programación para conseguir un código de calidad, óptimo y fácilmente mantenible.

Sin embargo, según mi experiencia, cuando se llega a la parte de desarrollo con lenguajes de marcado, estas pautas pasan a un segundo plano. Parece que no existe ninguna diferencia entre el hecho de usar etiquetas <span> para introducir una fecha en vez de usar la etiqueta <time> o de encerrar el título principal de la página entre etiquetas <p> en vez de etiquetas <h1>.
Nada más lejos de la realidad, toda esta mala praxis baja el nivel semántico de la web influyendo directamente en el posicionamiento orgánico de nuestra página, cosa que no le hará gracia al product owner. Por lo tanto, se hace necesario aplicar una serie de buenas técnicas para aumentar la calidad semántica de la web, lo que se conoce como SEO On-Page, mejoras que se realizan dentro de la propia página para conseguir un mejor posicionamiento orgánico en los resultados de los motores de búsqueda.
Lo que se consigue con un buen SEO On-Page es facilitar a los buscadores el proceso de indexación y posicionamiento de la página, es decir, mejora el SERP de nuestro sitio, aumentando el tráfico orgánico hacia nuestra web. Hay que aclarar que para conseguir un buen posicionamiento se tienen que tener en cuenta otros tipos de factores, como, por ejemplo, el SEO Off-Page, que serían aquellas técnicas realizadas desde fuera de nuestro sitio, como la divulgación de contenido o el link building, aunque este tema queda fuera del presente post.
2. ¿Cómo funciona la indexación de páginas en Google?
Antes de avanzar exponiendo las técnicas SEO, vamos a intentar explicar cómo trabajan los motores de búsquedas, en este caso en concreto, nos centraremos en Google. Este motor ejecuta unos bots llamados spiders o GoogleBots los cuales recorren la red en busca de nuevas páginas o cambios en las ya existentes. Una vez detectada una nueva web, estos robots la analizan y archivan su contenido para posteriormente clasificarlas en el índice de Google.
De esta manera, las nuevas búsquedas no se realizan en la red en sí, sino que se realizan en el índice que Google ha elaborado tras haber escrutado con los bots toda la red. Al comenzar el proceso de búsqueda, Google selecciona del índice todas las páginas que estén relacionadas con los términos buscados.
Probablemente existirán miles de páginas que contengan los términos detallados en la búsqueda, así que Google decide qué páginas son más relevantes y las clasifica según ciertos procedimientos, como, por ejemplo, contando cuantas veces aparecen las palabras claves en el sitio web, en qué lugar de las páginas aparecen, si aparecen juntas o separadas, si son coincidencia exacta o son sinónimos, si el contenido es de calidad y ha sido enlazado desde otras webs importantes, las veces que se actualiza, el número de visitas anteriores, etc.
Una vez que Google ha considerado todos estos factores (son más de doscientos) se crea una puntuación global de cada página que es la que se utiliza para calcular su posición en la lista de resultados. Por eso, si nuestro sitio está bien estructurado y tiene una semántica correcta, aumentará la posición en el ranking de resultados de Google.
3. SEO On-Page
Como hemos dicho anteriormente, las técnicas de optimización On-Page son aquellas que se realizan en el código de la misma página web, afectando a su contenido, estructura, calidad y velocidad. Existen numerosos factores que influyen en el SEO, y que es bueno tenerlos presentes durante el desarrollo de la página. A continuación, mostramos los más importantes:
3.1 Diseño y maquetación

Arquitectura web
A la hora de diseñar la estructura de nuestro sitio, es mucho más recomendable crearlo con una arquitectura horizontal, en el que existan pocos niveles desde la página principal hacia las páginas internas, que con una arquitectura vertical.
Si se emplea una estructura vertical, para llegar a una de las páginas internas habrá que realizar muchos clics, y esto penalizará nuestro SERP.
Etiqueta TITLE
El título es la primera información acerca de nuestra página que va a mirar el bot. En él, tenemos que introducir, de forma natural y lo más a la izquierda posible de la frase, palabras claves que definen nuestro sitio.
Este título es el que Google mostrará en los resultados de búsqueda:

Metadescripción
Es el texto que viene abajo de la etiqueta Title y contendrá el resumen general de nuestro sitio, por lo tanto, en pocos caracteres, menos de 160, se deberá convencer al usuario para que entre en nuestra web.
El texto comprendido entre los caracteres 160 y 320 no es seguro que se muestre en la descripción en el resultado, por lo tanto, en ese rango se debe añadir información adicional.
Esta descripción aparecerá en el anuncio de nuestra página:

URLs amigables
Atrás quedaron aquellas URLs que contenían directamente los nombres de archivos y códigos, haciendo poco inteligible la URL. Hay que habilitar la opción de crear URLs con nombres más cercanos al lenguaje natural.
Es mucho mejor tener una web que se llame /nuestros-expertos-opinan que /exp-op-2.html. También es aconsejable ocultar la extensión de la página, no añadir caracteres especiales ni acentos.
Optimizar la velocidad de carga
La carga de una web se convierte en un factor negativo cuando es demasiado lenta, provocando una mala experiencia de usuario, siendo la principal razón del abandono de nuestro sitio por parte del visitante.
Gran parte de la velocidad de carga dependerá del hosting, así que tendremos que asegurarnos que sea de calidad y esté todo correctamente configurado.
En nuestra mano sí está el realizar pequeñas funciones que alivien la carga de la web, como por ejemplo:
- Optimización de imágenes y vídeos.
- Establecer su ancho y alto.
- Minificación de código.
- Minimizar el acceso a archivos.
- Código limpio y libre de ruido.
- Usar AMP, Accelerated Mobile Pages.
- Habilitar la función de caché.
- Evitar carga de contenido externo.
- Añadir atributo rel="canonical" para evitar que se indexe páginas duplicadas.
Existen varias herramientas para medir la velocidad de carga, recomendamos Google Pagespeed Insights. Hay que medir todas las páginas y no solo la home.
Anchor links
Los enlaces deben estar insertados de forma natural en la web, si queremos enlazar un documento o una web externa es recomendable hacerlo enlazando palabras o frases del mismo contenido. No debemos sobrecargar la página con numerosos enlaces que no aporten valor al sitio. También es útil usar el atributo title de las etiquetas <a>.
Structured Data Markup (Rich snippets)
Debemos ofrecer al buscador la mayor información acerca de nuestro sitio. Para ello se crea un script con formato JSON conteniendo distintos atributos y valores acordes a nuestro sitio web, que colocaremos al principio de nuestra página:
<script type=“application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Consultoria IT”,
“name”: “atSistemas”,
“telephone”: “(+34) 999 999",
“url”: “http://www.atsistemas.com”
}</script>
Existen páginas webs que nos ayudan a crear estos códigos, como 51 Blocks schema generator.
Encabezados h1, h2, ...
Sin duda este es otro de los factores más importantes en cuanto a SEO. Sirven tanto para estructurar la página como para informar a los buscadores de su contenido. Existen 6 niveles de encabezados, desde el <h1> hasta el <h6>, siendo los 3 primeros los más importantes a nivel de SEO.
En cada página solamente debe existir una única etiqueta <h1>, que contendrá el encabezado principal y es donde deberíamos introducir nuestras keywords, siempre de forma natural y en lo más alto posible de la web. Las etiquetas <h2> vienen bien para los encabezados de las distintas secciones y el <h3> para encabezados de otros bloques internos.
Es muy importante respetar la jerarquía de los encabezados, es decir, no debe existir una etiqueta <h2 dentro de un bloque que tenga un encabezado <h3>.
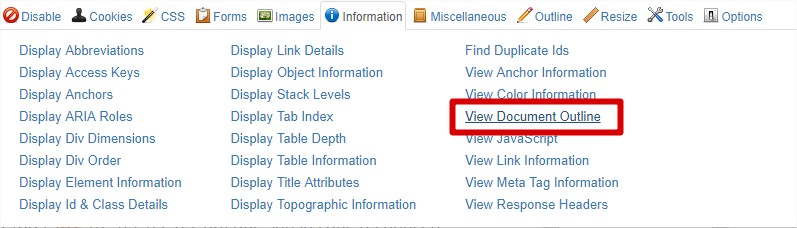
Para Chrome existe un plugin llamado Web Developer que nos muestra, entre otras funciones, la estructura de los encabezados de la página, ayudando a identificar rápidamente errores.

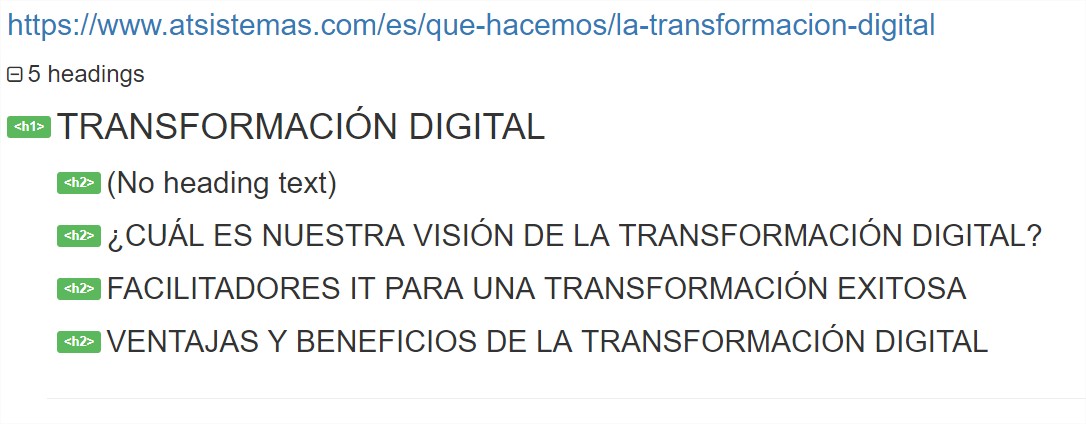
Pulsando la opción View Document Outline nos mostrará la jerarquía de los encabezados:

Lenguaje de marcado HTML5
El uso correcto de las etiquetas que proporciona HTML5 dotan a la web de una buena semántica que facilita el análisis a los motores de búsqueda. Tal como comentaba al principio del post, no se suele sacar partido de todo el potencial de HTML5, empleando código que deriva en HTML básico.
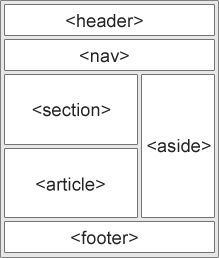
Las etiquetas principales para estructurar la página son:
- header: Parte superior de la página, donde estaría el menú de navegación, logos, etc.
- nav: Representa al menú de navegación de la web.
- main: Con esta etiqueta decimos a Google que dentro de ella estará el contenido principal, donde más foco tiene que hacer. Si existe alguna incompatibilidad de esta etiqueta con el navegador, se puede escribir de esta forma:
<main role="main"> - section: Encierra a un bloque de contenido que se puede poner en cualquier parte de la página. Debe llevar una etiqueta de encabezado.
- article: Bloque de contenido independiente y reutilizable. Tiene semántica por sí solo.
- footer: Hace referencia al pie de la página, donde se añadirán derechos de copia, certificaciones, datos de contacto, etc.
- aside: Define contenido que aparecerá en un lateral de la página.
Añado algunas etiquetas semánticas importantes:
- time: Para indicar fechas.
- mark: Para indicar textos destacados.
- dialog: Para indicar un popup.
- detail: Para indicar un bloque de datos que el usuario puede mostrar u ocultar.
- summary: Indica el encabezado del bloque
<detail>.
En w3c podemos ver la lista completa de elementos de HTML5.

Imágenes
El tratamiento de imágenes es un tema muy delicado, ya hemos comentado anteriormente que hay que optimizar el peso y tamaño para aumentar la velocidad de carga de la web. Una página lenta proporciona una mala experiencia de usuario provocando que abandonen nuestro sitio. Es imprescindible añadir sus etiquetas <alt> y <title>, ya que son las que le proporcionan al motor de búsqueda información sobre la imagen.
Otra técnica importante sería cambiar el nombre de los archivos por un texto más natural, de este modo el motor de búsqueda entenderá mejor la semántica de una imagen cuyo nombre de fichero es infografía-seo.jpg que si se llama info2348-new.jgp. Por último, la imagen debe tener una descripción que contenga la keyword de nuestra página.
Se puede utilizar este pequeño código CSS para que nos detalle aquellas imágenes a las que no le hemos añadido los atributos alt o title:

Diseño responsive
Hay que descartar la realización de páginas distintas para que se muestren según el tipo de dispositivo en el que se visualice. Se debe realizar una única página que sea capaz de adaptarse al dispositivo, navegador y resolución que posea el usuario.
Tanto la usabilidad como la experiencia de usuario son factores determinantes para valorar la calidad de un sitio. Este tipo de diseño agiliza la carga de la web además de ofrecer una mejor experiencia de usuario. Además, Google ha implementado etiquetas específicas para los resultados de búsqueda orientadas a la versión responsive del sitio.
Robots.txt
Tiene como finalidad indicarle al motor de búsqueda qué páginas queremos que se incorporen a su índice y cuáles no. Este archivo deberá estar en el directorio raíz del dominio. Si existen varios subdominios, deberá existir un archivo robots.txt en cada uno de ellos.
Las funciones principales de este archivo son:
- Denegar el acceso a páginas.
- No indexar diversos contenidos.
- Evitar la indexación de contenido duplicado.
- Mostrar el sitemap.xml (Este archivo también es importante ya que ayuda al motor de búsqueda a descubrir más fácilmente la estructura de nuestro sitio).
Podemos ver cómo crear correctamente el archivo robots.txt y como sería su sintaxis en las páginas de soporte de Google.
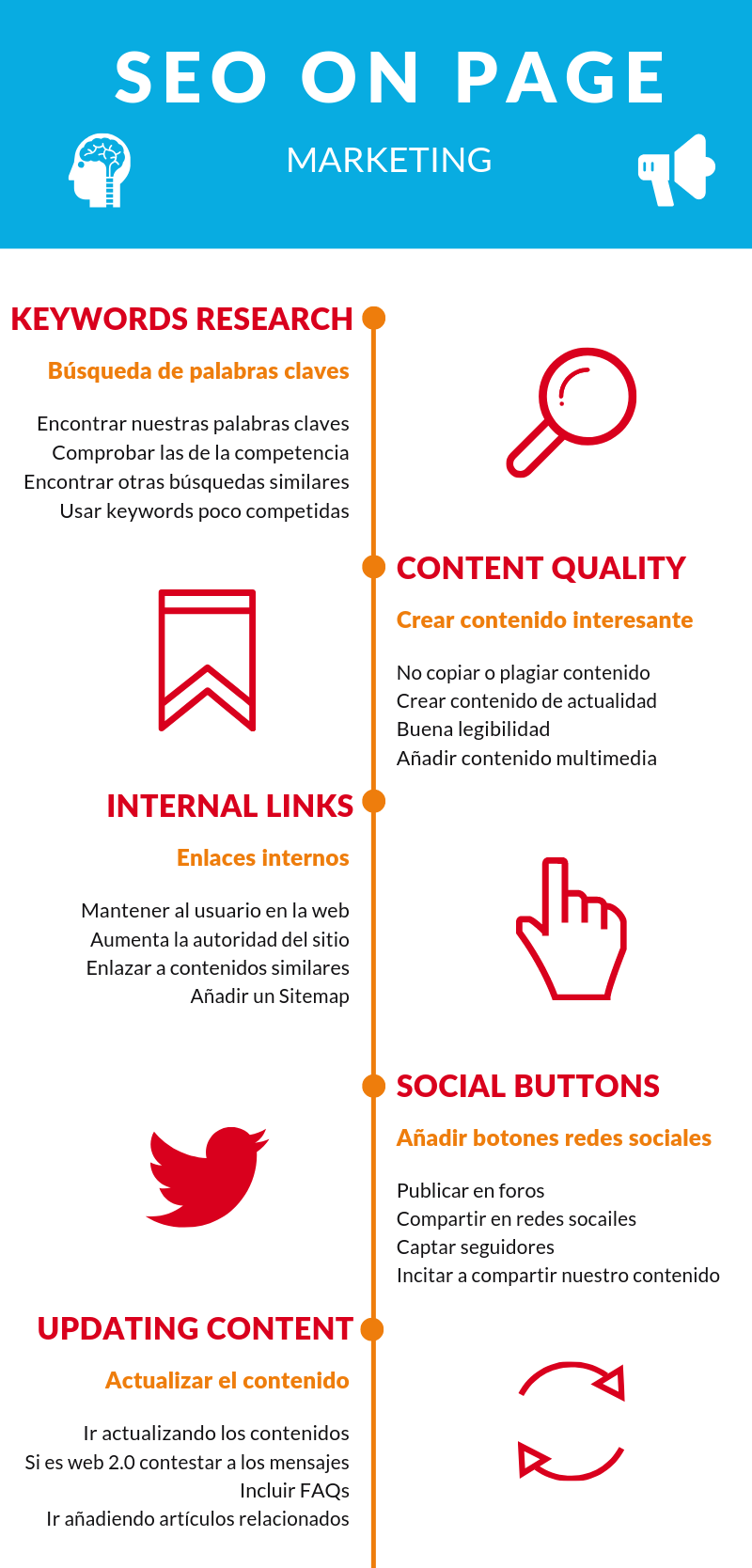
3.2 Marketing

Keywords Research
Cuando se desarrolla un sitio web es importante saber qué palabras claves son a las que necesitamos dar más importancia para que los usuarios reparen en nuestro sito. Para ello se deberá realizar una investigación de las keywords que más nos conviene, comparar las de la competencia y colocarlas estratégicamente en nuestro sitio.
Por ejemplo, si nuestro sitio es nuevo, deberá usar palabras claves más detalladas y con menos competencia, ya que la autoridad de nuestro sitio estará por debajo de webs que ya están bien posicionadas en el índice de Google.
Existen bastantes páginas gratuitas que ayudan a encontrar las mejores keywords para nuestro sitio, y nos dan información acerca de la frecuencia de búsqueda de esas palabras. Algunos sitios son:
Contenido de calidad
Sin duda, por mucho que la web esté perfectamente diseñada y estructurada, que tenga una velocidad de carga envidiable, con el uso correcto de HTML5, etc., si el contenido que ofrece nuestro sitio no es relevante, actual y destacado, acabaremos perdiendo posiciones en el ranking.
Hay que ofrecer contenido original, y no duplicado de otros sitios, ya que Google penaliza mucho esta práctica. Si el contenido es propio, único y responde a una necesidad del usuario, ganaremos posiciones en el resultado de los motores de búsqueda.
Un buen redactado es de vital importancia, como, por ejemplo: el uso de sinónimos y variantes semánticas, que el contenido resuelva las posibles dudas del cliente, que sea fácil de comprender, etc.
Contenido actualizado
El contenido debe ir actualizándose frecuentemente, si nuestro sitio permite la participación de usuarios preguntando dudas hay que responder lo más rápido posible, para no dar sensación de abandono del sitio.
Enlaces internos
Son aquellos links que enlazan con otros artículos de nuestro mismo sitio. Con esto se gana tráfico en las distintas páginas del sitio aumentando el tiempo que el usuario permanece conectado con nosotros. Tenemos que añadir estos enlaces de forma natural y que estén relacionados con el contenido actual que está viendo el usuario.
4. Conclusiones
En el presente post, he querido mostrar la influencia que tiene un buen diseño y una correcta maquetación web en el posicionamiento orgánico de los motores de búsqueda, centrándome en Google.
Son pequeños factores que suelen pasarse por alto pero que su correcta implementación ayuda a escalar unos puestos en el ranking de resultados, cosa que agradecerá el product owner.
También he detallado algunos factores que los compañeros de marketing tienen que tener en cuenta a la hora de crear y mantener los contenidos, porque al fin y al cabo, son el valor clave de la página.
Espero que el artículo haya sido interesante y te haya sido útil. Si te ha gustado, ¡síguenos en Twitter!
¡Saludos!
